Rgb 187,187,243 to Css #BBBBF3 Color code html values
Css BBBBF3 Hex Color Code for rgb 187,187,243
Css Html color #BBBBF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 187,187,243 colour codes.
Div Background-color : #BBBBF3
.div{ background-color : #BBBBF3; }
html #BBBBF3 color code
Text/Font color #BBBBF3
.text{ color : #BBBBF3; }
My text html color #BBBBF3 hex color code
Border html color #BBBBF3 hex color code
.border{ border:3px solid : #BBBBF3; }
My div border color
Outline hex color #BBBBF3
.outline{ outline:2px solid #BBBBF3; }
My text outline color #BBBBF3
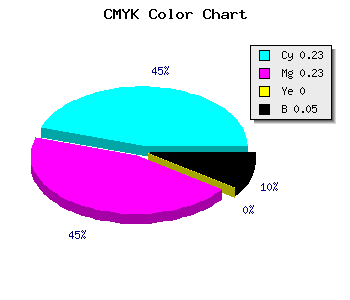
css #BBBBF3 Color code html chart

|

|
css Text shadow : #BBBBF3 color
.shadow{ text-shadow: 10px 10px 10px #BBBBF3; }
My text shadow
Css box shadow : #BBBBF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBBF3; }
My box shadow
Css Gradient html color #BBBBF3 code
.gradient{ background-color:#BBBBF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBBF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBBF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBBF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBBF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBBF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBBF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBBF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBBF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBBF3 Color code html values
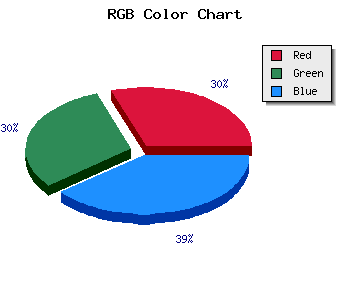
#BBBBF3 hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 73.33% green and 95.29% blue.
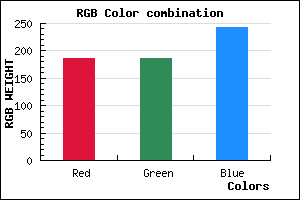
RGB percentage values corresponding to this are 187, 187, 243.
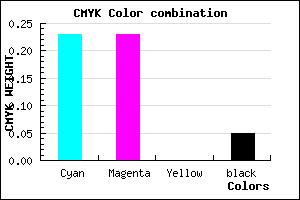
Html color #BBBBF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBBBF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBBF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBBF3 Hex Color Conversion

|

|
CMYK Css #BBBBF3 Color code combination mixer
RGB Css #BBBBF3 Color Code Combination Mixer
Css #BBBBF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBBF3 hex color
a{ color: #BBBBF3; }
css h1,h2,h3,h4,h5,h6 : #BBBBF3
h1,h2,h3,h4,h5,h6{ color: #BBBBF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,187,243 Text color with hexadecimal code
Text font color is Rgb (187,187,243)
color css codes
Luminosity of css #BBBBF3 hex color
- #040414 (263188) #040414
- #0b0b41 (723777) #0b0b41
- #13136b (1250155) #13136b
- #1b1b97 (1776535) #1b1b97
- #2222c2 (2237122) #2222c2
- #3b3bdd (3881949) #3b3bdd
- #6666e4 (6711012) #6666e4
- #9292ec (9605868) #9292ec
- #bdbdf3 (12434931) #bdbdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #BBBBF3 (187,187,243) #BBBBF3
- #A9A2EE (169,162,238) #A9A2EE
- #9789E9 (151,137,233) #9789E9
- #8570E4 (133,112,228) #8570E4
- #7357DF (115,87,223) #7357DF
- #613EDA (97,62,218) #613EDA
- #4F25D5 (79,37,213) #4F25D5
- #3D0CD0 (61,12,208) #3D0CD0
- #2B00CB (43,0,203) #2B00CB
- #1900C6 (25,0,198) #1900C6
- #0700C1 (7,0,193) #0700C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #BBBBF3 hex color
Tints of css #BBBBF3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (187,187,243) #0000BC
- #CDCDFF (205,205,255) #CDCDFF
- #DFDFFF (223,223,255) #DFDFFF
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF