Rgb 187,175,239 to Css #BBAFEF Color code html values
Css BBAFEF Hex Color Code for rgb 187,175,239
Css Html color #BBAFEF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,175,239 colour codes.
Div Background-color : #BBAFEF
.div{ background-color : #BBAFEF; }
html #BBAFEF color code
Text/Font color #BBAFEF
.text{ color : #BBAFEF; }
My text html color #BBAFEF hex color code
Border html color #BBAFEF hex color code
.border{ border:3px solid : #BBAFEF; }
My div border color
Outline hex color #BBAFEF
.outline{ outline:2px solid #BBAFEF; }
My text outline color #BBAFEF
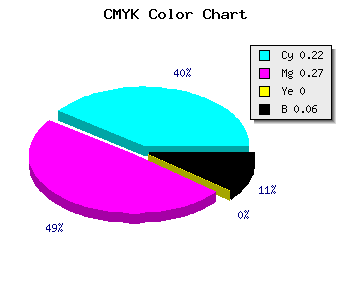
css #BBAFEF Color code html chart

|

|
css Text shadow : #BBAFEF color
.shadow{ text-shadow: 10px 10px 10px #BBAFEF; }
My text shadow
Css box shadow : #BBAFEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBAFEF; }
My box shadow
Css Gradient html color #BBAFEF code
.gradient{ background-color:#BBAFEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBAFEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBAFEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBAFEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBAFEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBAFEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBAFEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBAFEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBAFEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBAFEF Color code html values
#BBAFEF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 68.63% green and 93.73% blue.
RGB percentage values corresponding to this are 187, 175, 239.
Html color #BBAFEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBAFEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBAFEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBAFEF Hex Color Conversion

|

|
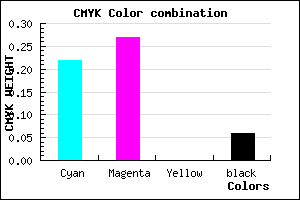
CMYK Css #BBAFEF Color code combination mixer
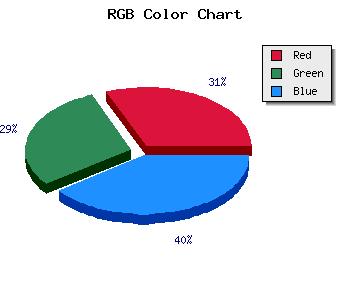
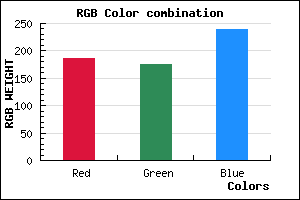
RGB Css #BBAFEF Color Code Combination Mixer
Css #BBAFEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBAFEF hex color
a{ color: #BBAFEF; }
css h1,h2,h3,h4,h5,h6 : #BBAFEF
h1,h2,h3,h4,h5,h6{ color: #BBAFEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,175,239 Text color with hexadecimal code
Text font color is Rgb (187,175,239)
color css codes
Luminosity of css #BBAFEF hex color
- #070414 (459796) #070414
- #160d3f (1445183) #160d3f
- #251569 (2430313) #251569
- #341e94 (3415700) #341e94
- #4326be (4400830) #4326be
- #5c3fd9 (6045657) #5c3fd9
- #8069e1 (8415713) #8069e1
- #a494ea (10786026) #a494ea
- #c8bef2 (13156082) #c8bef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #BBAFEF (187,175,239) #BBAFEF
- #A996EA (169,150,234) #A996EA
- #977DE5 (151,125,229) #977DE5
- #8564E0 (133,100,224) #8564E0
- #734BDB (115,75,219) #734BDB
- #6132D6 (97,50,214) #6132D6
- #4F19D1 (79,25,209) #4F19D1
- #3D00CC (61,0,204) #3D00CC
- #2B00C7 (43,0,199) #2B00C7
- #1900C2 (25,0,194) #1900C2
- #0700BD (7,0,189) #0700BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #BBAFEF hex color
Tints of css #BBAFEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (187,175,239) #0000B8
- #CDC1FF (205,193,255) #CDC1FF
- #DFD3FF (223,211,255) #DFD3FF
- #F1E5FF (241,229,255) #F1E5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF