Rgb 67,38,190 to Css #4326BE Color code html values
Css 4326BE Hex Color Code for rgb 67,38,190
Css Html color #4326BE Hex color conversions, schemes, palette, combination, mixer, to rgb 67,38,190 colour codes.
Div Background-color : #4326BE
.div{ background-color : #4326BE; }
html #4326BE color code
Text/Font color #4326BE
.text{ color : #4326BE; }
My text html color #4326BE hex color code
Border html color #4326BE hex color code
.border{ border:3px solid : #4326BE; }
My div border color
Outline hex color #4326BE
.outline{ outline:2px solid #4326BE; }
My text outline color #4326BE
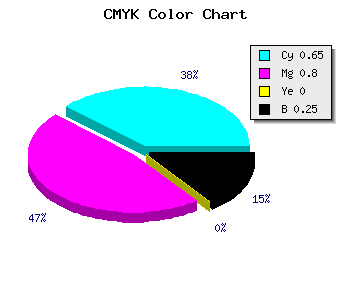
css #4326BE Color code html chart

|

|
css Text shadow : #4326BE color
.shadow{ text-shadow: 10px 10px 10px #4326BE; }
My text shadow
Css box shadow : #4326BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4326BE; }
My box shadow
Css Gradient html color #4326BE code
.gradient{ background-color:#4326BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4326BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4326BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4326BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4326BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #4326BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4326BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4326BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4326BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4326BE Color code html values
#4326BE hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 14.9% green and 74.51% blue.
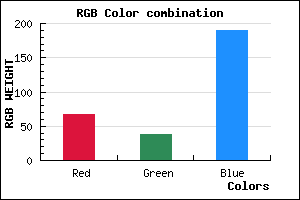
RGB percentage values corresponding to this are 67, 38, 190.
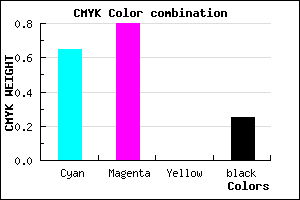
Html color #4326BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4326BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4326BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4326BE Hex Color Conversion

|

|
CMYK Css #4326BE Color code combination mixer
RGB Css #4326BE Color Code Combination Mixer
Css #4326BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4326BE hex color
a{ color: #4326BE; }
css h1,h2,h3,h4,h5,h6 : #4326BE
h1,h2,h3,h4,h5,h6{ color: #4326BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,38,190 Text color with hexadecimal code
Text font color is Rgb (67,38,190)
color css codes
Luminosity of css #4326BE hex color
- #070414 (459796) #070414
- #160d3f (1445183) #160d3f
- #251569 (2430313) #251569
- #341e94 (3415700) #341e94
- #4326be (4400830) #4326be
- #5c3fd9 (6045657) #5c3fd9
- #8069e1 (8415713) #8069e1
- #a494ea (10786026) #a494ea
- #c8bef2 (13156082) #c8bef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #4326BE (67,38,190) #4326BE
- #310DB9 (49,13,185) #310DB9
- #1F00B4 (31,0,180) #1F00B4
- #0D00AF (13,0,175) #0D00AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #4326BE hex color
Tints of css #4326BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (67,38,190) #000087
- #5538D0 (85,56,208) #5538D0
- #674AE2 (103,74,226) #674AE2
- #795CF4 (121,92,244) #795CF4
- #8B6EFF (139,110,255) #8B6EFF
- #9D80FF (157,128,255) #9D80FF
- #AF92FF (175,146,255) #AF92FF
- #C1A4FF (193,164,255) #C1A4FF
- #D3B6FF (211,182,255) #D3B6FF
- #E5C8FF (229,200,255) #E5C8FF
- #F7DAFF (247,218,255) #F7DAFF
- #FFECFF (255,236,255) #FFECFF