Rgb 187,108,253 to Css #BB6CFD Color code html values
Css BB6CFD Hex Color Code for rgb 187,108,253
Css Html color #BB6CFD Hex color conversions, schemes, palette, combination, mixer, to rgb 187,108,253 colour codes.
Div Background-color : #BB6CFD
.div{ background-color : #BB6CFD; }
html #BB6CFD color code
Text/Font color #BB6CFD
.text{ color : #BB6CFD; }
My text html color #BB6CFD hex color code
Border html color #BB6CFD hex color code
.border{ border:3px solid : #BB6CFD; }
My div border color
Outline hex color #BB6CFD
.outline{ outline:2px solid #BB6CFD; }
My text outline color #BB6CFD
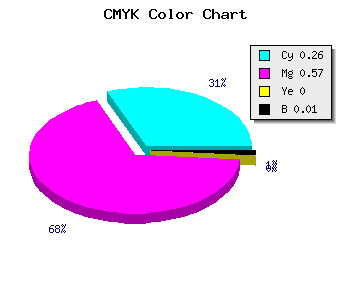
css #BB6CFD Color code html chart

|

|
css Text shadow : #BB6CFD color
.shadow{ text-shadow: 10px 10px 10px #BB6CFD; }
My text shadow
Css box shadow : #BB6CFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB6CFD; }
My box shadow
Css Gradient html color #BB6CFD code
.gradient{ background-color:#BB6CFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB6CFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB6CFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB6CFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB6CFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB6CFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB6CFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB6CFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB6CFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB6CFD Color code html values
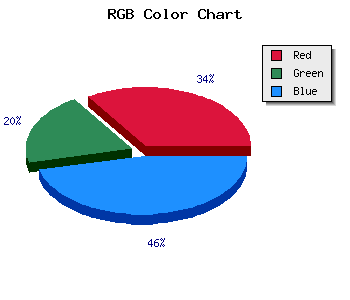
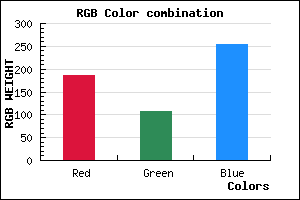
#BB6CFD hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 42.35% green and 99.22% blue.
RGB percentage values corresponding to this are 187, 108, 253.
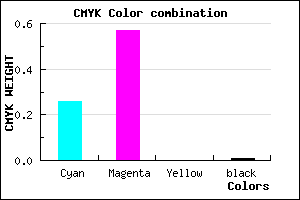
Html color #BB6CFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB6CFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB6CFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB6CFD Hex Color Conversion

|

|
CMYK Css #BB6CFD Color code combination mixer
RGB Css #BB6CFD Color Code Combination Mixer
Css #BB6CFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB6CFD hex color
a{ color: #BB6CFD; }
css h1,h2,h3,h4,h5,h6 : #BB6CFD
h1,h2,h3,h4,h5,h6{ color: #BB6CFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,108,253 Text color with hexadecimal code
Text font color is Rgb (187,108,253)
color css codes
Luminosity of css #BB6CFD hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44027c (4457084) #44027c
- #6002b0 (6292144) #6002b0
- #7b03e1 (8061921) #7b03e1
- #951cfc (9772284) #951cfc
- #ac4dfd (11292157) #ac4dfd
- #c481fd (12878333) #c481fd
- #dbb2fe (14398206) #dbb2fe
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #BB6CFD (187,108,253) #BB6CFD
- #A953F8 (169,83,248) #A953F8
- #973AF3 (151,58,243) #973AF3
- #8521EE (133,33,238) #8521EE
- #7308E9 (115,8,233) #7308E9
- #6100E4 (97,0,228) #6100E4
- #4F00DF (79,0,223) #4F00DF
- #3D00DA (61,0,218) #3D00DA
- #2B00D5 (43,0,213) #2B00D5
- #1900D0 (25,0,208) #1900D0
- #0700CB (7,0,203) #0700CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BB6CFD hex color
Tints of css #BB6CFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (187,108,253) #0000C6
- #CD7EFF (205,126,255) #CD7EFF
- #DF90FF (223,144,255) #DF90FF
- #F1A2FF (241,162,255) #F1A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF