Rgb 223,144,255 to Css #DF90FF Color code html values
Css DF90FF Hex Color Code for rgb 223,144,255
Css Html color #DF90FF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,144,255 colour codes.
Div Background-color : #DF90FF
.div{ background-color : #DF90FF; }
html #DF90FF color code
Text/Font color #DF90FF
.text{ color : #DF90FF; }
My text html color #DF90FF hex color code
Border html color #DF90FF hex color code
.border{ border:3px solid : #DF90FF; }
My div border color
Outline hex color #DF90FF
.outline{ outline:2px solid #DF90FF; }
My text outline color #DF90FF
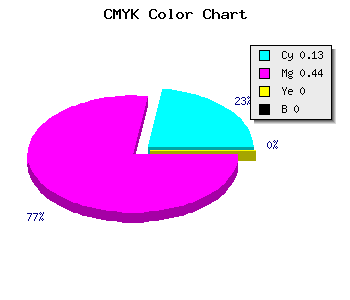
css #DF90FF Color code html chart

|

|
css Text shadow : #DF90FF color
.shadow{ text-shadow: 10px 10px 10px #DF90FF; }
My text shadow
Css box shadow : #DF90FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DF90FF; }
My box shadow
Css Gradient html color #DF90FF code
.gradient{ background-color:#DF90FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DF90FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DF90FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DF90FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DF90FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DF90FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DF90FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DF90FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DF90FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DF90FF Color code html values
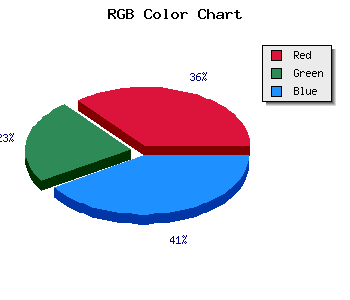
#DF90FF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 56.47% green and 100% blue.
RGB percentage values corresponding to this are 223, 144, 255.
Html color #DF90FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DF90FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DF90FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DF90FF Hex Color Conversion

|

|
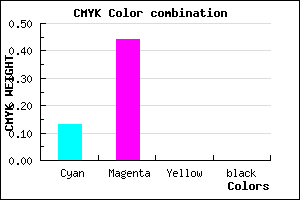
CMYK Css #DF90FF Color code combination mixer
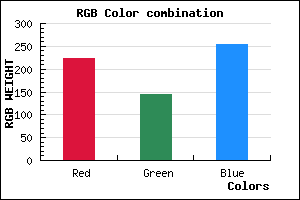
RGB Css #DF90FF Color Code Combination Mixer
Css #DF90FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DF90FF hex color
a{ color: #DF90FF; }
css h1,h2,h3,h4,h5,h6 : #DF90FF
h1,h2,h3,h4,h5,h6{ color: #DF90FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,144,255 Text color with hexadecimal code
Text font color is Rgb (223,144,255)
color css codes
Luminosity of css #DF90FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #DF90FF (223,144,255) #DF90FF
- #CD77FA (205,119,250) #CD77FA
- #BB5EF5 (187,94,245) #BB5EF5
- #A945F0 (169,69,240) #A945F0
- #972CEB (151,44,235) #972CEB
- #8513E6 (133,19,230) #8513E6
- #7300E1 (115,0,225) #7300E1
- #6100DC (97,0,220) #6100DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DF90FF hex color
Tints of css #DF90FF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,144,255) #1900C8
- #F1A2FF (241,162,255) #F1A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF