Rgb 187,0,189 to Css #BB00BD Color code html values
Css BB00BD Hex Color Code for rgb 187,0,189
Css Html color #BB00BD Hex color conversions, schemes, palette, combination, mixer, to rgb 187,0,189 colour codes.
Div Background-color : #BB00BD
.div{ background-color : #BB00BD; }
html #BB00BD color code
Text/Font color #BB00BD
.text{ color : #BB00BD; }
My text html color #BB00BD hex color code
Border html color #BB00BD hex color code
.border{ border:3px solid : #BB00BD; }
My div border color
Outline hex color #BB00BD
.outline{ outline:2px solid #BB00BD; }
My text outline color #BB00BD
css #BB00BD Color code html chart

|

|
css Text shadow : #BB00BD color
.shadow{ text-shadow: 10px 10px 10px #BB00BD; }
My text shadow
Css box shadow : #BB00BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB00BD; }
My box shadow
Css Gradient html color #BB00BD code
.gradient{ background-color:#BB00BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB00BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB00BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB00BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB00BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB00BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB00BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB00BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB00BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB00BD Color code html values
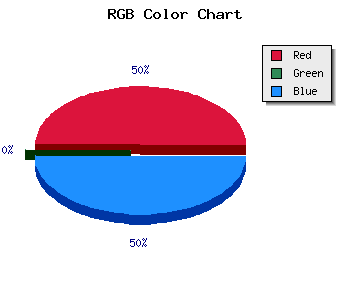
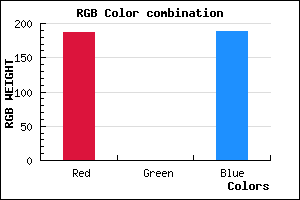
#BB00BD hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 0% green and 74.12% blue.
RGB percentage values corresponding to this are 187, 0, 189.
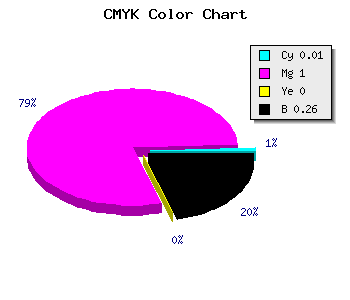
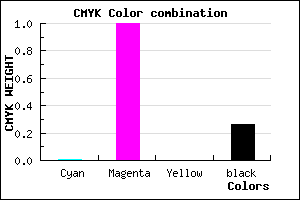
Html color #BB00BD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB00BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB00BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB00BD Hex Color Conversion

|

|
CMYK Css #BB00BD Color code combination mixer
RGB Css #BB00BD Color Code Combination Mixer
Css #BB00BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB00BD hex color
a{ color: #BB00BD; }
css h1,h2,h3,h4,h5,h6 : #BB00BD
h1,h2,h3,h4,h5,h6{ color: #BB00BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,0,189 Text color with hexadecimal code
Text font color is Rgb (187,0,189)
color css codes
Luminosity of css #BB00BD hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #BB00BD (187,0,189) #BB00BD
- #A900B8 (169,0,184) #A900B8
- #9700B3 (151,0,179) #9700B3
- #8500AE (133,0,174) #8500AE
- #7300A9 (115,0,169) #7300A9
- #6100A4 (97,0,164) #6100A4
- #4F009F (79,0,159) #4F009F
- #3D009A (61,0,154) #3D009A
- #2B0095 (43,0,149) #2B0095
- #190090 (25,0,144) #190090
- #07008B (7,0,139) #07008B
- #000086 (0,0,134) #000086
Color Shades of css #BB00BD hex color
Tints of css #BB00BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (187,0,189) #000086
- #CD12CF (205,18,207) #CD12CF
- #DF24E1 (223,36,225) #DF24E1
- #F136F3 (241,54,243) #F136F3
- #FF48FF (255,72,255) #FF48FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF