Rgb 184,72,252 to Css #B848FC Color code html values
Css B848FC Hex Color Code for rgb 184,72,252
Css Html color #B848FC Hex color conversions, schemes, palette, combination, mixer, to rgb 184,72,252 colour codes.
Div Background-color : #B848FC
.div{ background-color : #B848FC; }
html #B848FC color code
Text/Font color #B848FC
.text{ color : #B848FC; }
My text html color #B848FC hex color code
Border html color #B848FC hex color code
.border{ border:3px solid : #B848FC; }
My div border color
Outline hex color #B848FC
.outline{ outline:2px solid #B848FC; }
My text outline color #B848FC
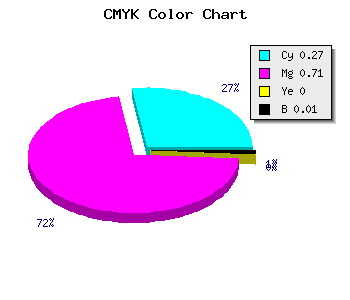
css #B848FC Color code html chart

|

|
css Text shadow : #B848FC color
.shadow{ text-shadow: 10px 10px 10px #B848FC; }
My text shadow
Css box shadow : #B848FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B848FC; }
My box shadow
Css Gradient html color #B848FC code
.gradient{ background-color:#B848FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B848FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B848FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B848FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B848FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B848FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B848FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B848FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B848FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B848FC Color code html values
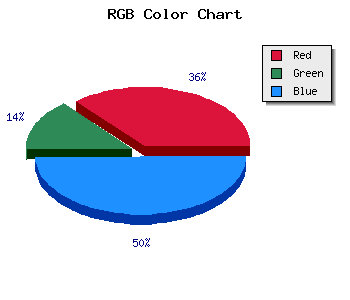
#B848FC hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 28.24% green and 98.82% blue.
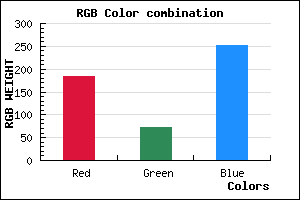
RGB percentage values corresponding to this are 184, 72, 252.
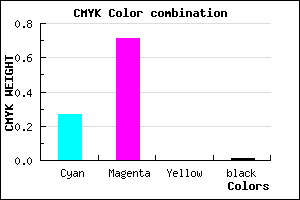
Html color #B848FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B848FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B848FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B848FC Hex Color Conversion

|

|
CMYK Css #B848FC Color code combination mixer
RGB Css #B848FC Color Code Combination Mixer
Css #B848FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B848FC hex color
a{ color: #B848FC; }
css h1,h2,h3,h4,h5,h6 : #B848FC
h1,h2,h3,h4,h5,h6{ color: #B848FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,72,252 Text color with hexadecimal code
Text font color is Rgb (184,72,252)
color css codes
Luminosity of css #B848FC hex color
- #0f0018 (983064) #0f0018
- #2e014b (3014987) #2e014b
- #4d027c (5046908) #4d027c
- #6c03af (7078831) #6c03af
- #8b04e0 (9110752) #8b04e0
- #a51dfb (10821115) #a51dfb
- #b84efc (12078844) #b84efc
- #cd81fd (13468157) #cd81fd
- #e0b2fe (14725886) #e0b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #B848FC (184,72,252) #B848FC
- #A62FF7 (166,47,247) #A62FF7
- #9416F2 (148,22,242) #9416F2
- #8200ED (130,0,237) #8200ED
- #7000E8 (112,0,232) #7000E8
- #5E00E3 (94,0,227) #5E00E3
- #4C00DE (76,0,222) #4C00DE
- #3A00D9 (58,0,217) #3A00D9
- #2800D4 (40,0,212) #2800D4
- #1600CF (22,0,207) #1600CF
- #0400CA (4,0,202) #0400CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #B848FC hex color
Tints of css #B848FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (184,72,252) #0000C5
- #CA5AFF (202,90,255) #CA5AFF
- #DC6CFF (220,108,255) #DC6CFF
- #EE7EFF (238,126,255) #EE7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF