Rgb 183,134,250 to Css #B786FA Color code html values
Css B786FA Hex Color Code for rgb 183,134,250
Css Html color #B786FA Hex color conversions, schemes, palette, combination, mixer, to rgb 183,134,250 colour codes.
Div Background-color : #B786FA
.div{ background-color : #B786FA; }
html #B786FA color code
Text/Font color #B786FA
.text{ color : #B786FA; }
My text html color #B786FA hex color code
Border html color #B786FA hex color code
.border{ border:3px solid : #B786FA; }
My div border color
Outline hex color #B786FA
.outline{ outline:2px solid #B786FA; }
My text outline color #B786FA
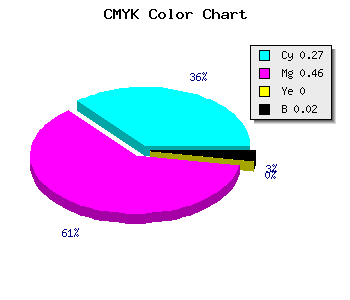
css #B786FA Color code html chart

|

|
css Text shadow : #B786FA color
.shadow{ text-shadow: 10px 10px 10px #B786FA; }
My text shadow
Css box shadow : #B786FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B786FA; }
My box shadow
Css Gradient html color #B786FA code
.gradient{ background-color:#B786FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B786FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B786FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B786FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B786FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B786FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B786FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B786FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B786FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B786FA Color code html values
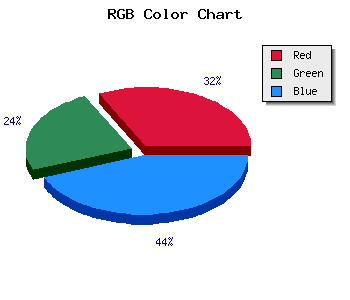
#B786FA hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 52.55% green and 98.04% blue.
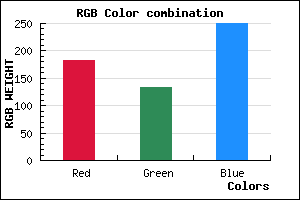
RGB percentage values corresponding to this are 183, 134, 250.
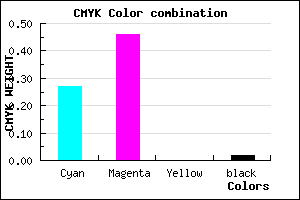
Html color #B786FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B786FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B786FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B786FA Hex Color Conversion

|

|
CMYK Css #B786FA Color code combination mixer
RGB Css #B786FA Color Code Combination Mixer
Css #B786FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B786FA hex color
a{ color: #B786FA; }
css h1,h2,h3,h4,h5,h6 : #B786FA
h1,h2,h3,h4,h5,h6{ color: #B786FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,134,250 Text color with hexadecimal code
Text font color is Rgb (183,134,250)
color css codes
Luminosity of css #B786FA hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #360579 (3540345) #360579
- #4c07ab (4982699) #4c07ab
- #6209db (6425051) #6209db
- #7c22f6 (8135414) #7c22f6
- #9852f8 (9982712) #9852f8
- #b684fa (11961594) #b684fa
- #d3b4fc (13874428) #d3b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #B786FA (183,134,250) #B786FA
- #A56DF5 (165,109,245) #A56DF5
- #9354F0 (147,84,240) #9354F0
- #813BEB (129,59,235) #813BEB
- #6F22E6 (111,34,230) #6F22E6
- #5D09E1 (93,9,225) #5D09E1
- #4B00DC (75,0,220) #4B00DC
- #3900D7 (57,0,215) #3900D7
- #2700D2 (39,0,210) #2700D2
- #1500CD (21,0,205) #1500CD
- #0300C8 (3,0,200) #0300C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B786FA hex color
Tints of css #B786FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (183,134,250) #0000C3
- #C998FF (201,152,255) #C998FF
- #DBAAFF (219,170,255) #DBAAFF
- #EDBCFF (237,188,255) #EDBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF