Rgb 182,92,236 to Css #B65CEC Color code html values
Css B65CEC Hex Color Code for rgb 182,92,236
Css Html color #B65CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 182,92,236 colour codes.
Div Background-color : #B65CEC
.div{ background-color : #B65CEC; }
html #B65CEC color code
Text/Font color #B65CEC
.text{ color : #B65CEC; }
My text html color #B65CEC hex color code
Border html color #B65CEC hex color code
.border{ border:3px solid : #B65CEC; }
My div border color
Outline hex color #B65CEC
.outline{ outline:2px solid #B65CEC; }
My text outline color #B65CEC
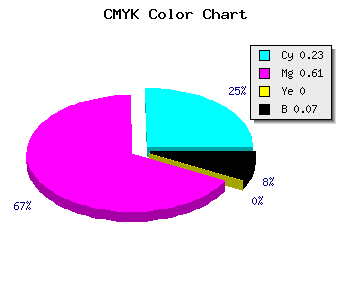
css #B65CEC Color code html chart

|

|
css Text shadow : #B65CEC color
.shadow{ text-shadow: 10px 10px 10px #B65CEC; }
My text shadow
Css box shadow : #B65CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B65CEC; }
My box shadow
Css Gradient html color #B65CEC code
.gradient{ background-color:#B65CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B65CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B65CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B65CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B65CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B65CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B65CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B65CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B65CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B65CEC Color code html values
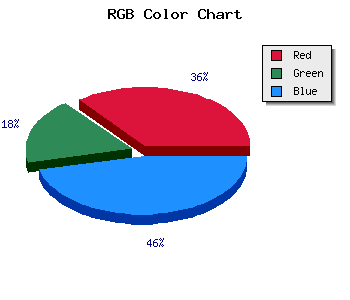
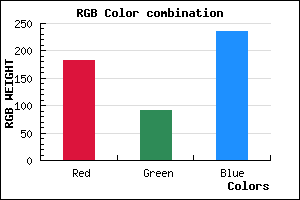
#B65CEC hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 36.08% green and 92.55% blue.
RGB percentage values corresponding to this are 182, 92, 236.
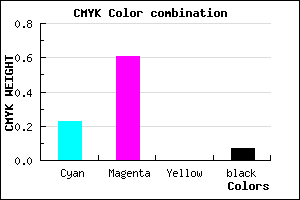
Html color #B65CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B65CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B65CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B65CEC Hex Color Conversion

|

|
CMYK Css #B65CEC Color code combination mixer
RGB Css #B65CEC Color Code Combination Mixer
Css #B65CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B65CEC hex color
a{ color: #B65CEC; }
css h1,h2,h3,h4,h5,h6 : #B65CEC
h1,h2,h3,h4,h5,h6{ color: #B65CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,92,236 Text color with hexadecimal code
Text font color is Rgb (182,92,236)
color css codes
Luminosity of css #B65CEC hex color
- #0f0216 (983574) #0f0216
- #2e0844 (3016772) #2e0844
- #4d0d71 (5049713) #4d0d71
- #6c12a0 (7082656) #6c12a0
- #8a18cc (9050316) #8a18cc
- #a531e7 (10826215) #a531e7
- #b85eec (12082924) #b85eec
- #cd8cf2 (13470962) #cd8cf2
- #e0b9f7 (14727671) #e0b9f7
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #B65CEC (182,92,236) #B65CEC
- #A443E7 (164,67,231) #A443E7
- #922AE2 (146,42,226) #922AE2
- #8011DD (128,17,221) #8011DD
- #6E00D8 (110,0,216) #6E00D8
- #5C00D3 (92,0,211) #5C00D3
- #4A00CE (74,0,206) #4A00CE
- #3800C9 (56,0,201) #3800C9
- #2600C4 (38,0,196) #2600C4
- #1400BF (20,0,191) #1400BF
- #0200BA (2,0,186) #0200BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #B65CEC hex color
Tints of css #B65CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (182,92,236) #0000B5
- #C86EFE (200,110,254) #C86EFE
- #DA80FF (218,128,255) #DA80FF
- #EC92FF (236,146,255) #EC92FF
- #FEA4FF (254,164,255) #FEA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF