Rgb 254,204,255 to Css #FECCFF Color code html values
Css FECCFF Hex Color Code for rgb 254,204,255
Css Html color #FECCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,204,255 colour codes.
Div Background-color : #FECCFF
.div{ background-color : #FECCFF; }
html #FECCFF color code
Text/Font color #FECCFF
.text{ color : #FECCFF; }
My text html color #FECCFF hex color code
Border html color #FECCFF hex color code
.border{ border:3px solid : #FECCFF; }
My div border color
Outline hex color #FECCFF
.outline{ outline:2px solid #FECCFF; }
My text outline color #FECCFF
css #FECCFF Color code html chart

|

|
css Text shadow : #FECCFF color
.shadow{ text-shadow: 10px 10px 10px #FECCFF; }
My text shadow
Css box shadow : #FECCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FECCFF; }
My box shadow
Css Gradient html color #FECCFF code
.gradient{ background-color:#FECCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FECCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FECCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FECCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FECCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FECCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FECCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FECCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FECCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FECCFF Color code html values
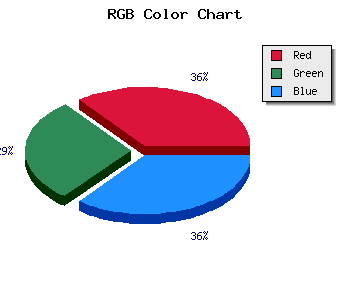
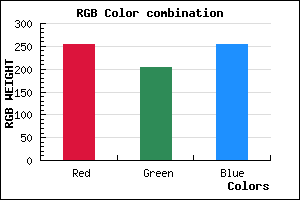
#FECCFF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 80% green and 100% blue.
RGB percentage values corresponding to this are 254, 204, 255.
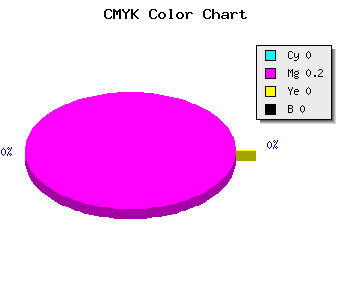
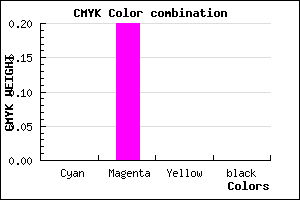
Html color #FECCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FECCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FECCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FECCFF Hex Color Conversion

|

|
CMYK Css #FECCFF Color code combination mixer
RGB Css #FECCFF Color Code Combination Mixer
Css #FECCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FECCFF hex color
a{ color: #FECCFF; }
css h1,h2,h3,h4,h5,h6 : #FECCFF
h1,h2,h3,h4,h5,h6{ color: #FECCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,204,255 Text color with hexadecimal code
Text font color is Rgb (254,204,255)
color css codes
Luminosity of css #FECCFF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FECCFF (254,204,255) #FECCFF
- #ECB3FA (236,179,250) #ECB3FA
- #DA9AF5 (218,154,245) #DA9AF5
- #C881F0 (200,129,240) #C881F0
- #B668EB (182,104,235) #B668EB
- #A44FE6 (164,79,230) #A44FE6
- #9236E1 (146,54,225) #9236E1
- #801DDC (128,29,220) #801DDC
- #6E04D7 (110,4,215) #6E04D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FECCFF hex color
Tints of css #FECCFF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,204,255) #3800C8
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF