Rgb 181,155,187 to Css #B59BBB Color code html values
Css B59BBB Hex Color Code for rgb 181,155,187
Css Html color #B59BBB Hex color conversions, schemes, palette, combination, mixer, to rgb 181,155,187 colour codes.
Div Background-color : #B59BBB
.div{ background-color : #B59BBB; }
html #B59BBB color code
Text/Font color #B59BBB
.text{ color : #B59BBB; }
My text html color #B59BBB hex color code
Border html color #B59BBB hex color code
.border{ border:3px solid : #B59BBB; }
My div border color
Outline hex color #B59BBB
.outline{ outline:2px solid #B59BBB; }
My text outline color #B59BBB
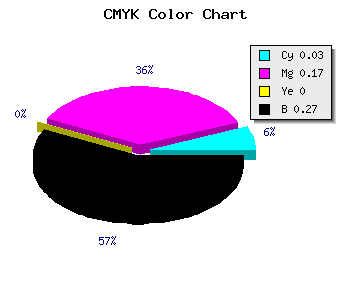
css #B59BBB Color code html chart

|

|
css Text shadow : #B59BBB color
.shadow{ text-shadow: 10px 10px 10px #B59BBB; }
My text shadow
Css box shadow : #B59BBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B59BBB; }
My box shadow
Css Gradient html color #B59BBB code
.gradient{ background-color:#B59BBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B59BBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B59BBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B59BBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B59BBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B59BBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B59BBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B59BBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B59BBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B59BBB Color code html values
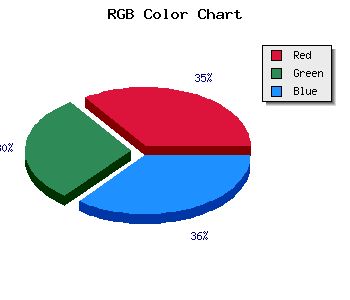
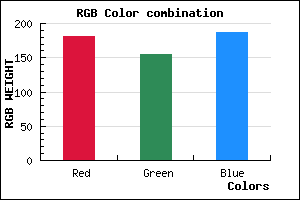
#B59BBB hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 60.78% green and 73.33% blue.
RGB percentage values corresponding to this are 181, 155, 187.
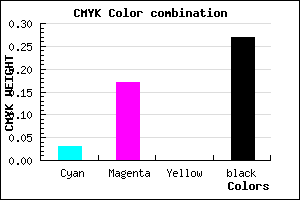
Html color #B59BBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B59BBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B59BBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B59BBB Hex Color Conversion

|

|
CMYK Css #B59BBB Color code combination mixer
RGB Css #B59BBB Color Code Combination Mixer
Css #B59BBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B59BBB hex color
a{ color: #B59BBB; }
css h1,h2,h3,h4,h5,h6 : #B59BBB
h1,h2,h3,h4,h5,h6{ color: #B59BBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,155,187 Text color with hexadecimal code
Text font color is Rgb (181,155,187)
color css codes
Luminosity of css #B59BBB hex color
- #0d0a0e (854542) #0d0a0e
- #2b1f2d (2826029) #2b1f2d
- #47334b (4666187) #47334b
- #64486a (6572138) #64486a
- #805c88 (8412296) #805c88
- #9a76a2 (10122914) #9a76a2
- #b094b6 (11572406) #b094b6
- #c7b3cb (13087691) #c7b3cb
- #ddd1df (14537183) #ddd1df
- #f4f0f4 (16052468) #f4f0f4
- lighter/Darker shades: Hex values:
- #B59BBB (181,155,187) #B59BBB
- #A382B6 (163,130,182) #A382B6
- #9169B1 (145,105,177) #9169B1
- #7F50AC (127,80,172) #7F50AC
- #6D37A7 (109,55,167) #6D37A7
- #5B1EA2 (91,30,162) #5B1EA2
- #49059D (73,5,157) #49059D
- #370098 (55,0,152) #370098
- #250093 (37,0,147) #250093
- #13008E (19,0,142) #13008E
- #010089 (1,0,137) #010089
- #000084 (0,0,132) #000084
Color Shades of css #B59BBB hex color
Tints of css #B59BBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (181,155,187) #000084
- #C7ADCD (199,173,205) #C7ADCD
- #D9BFDF (217,191,223) #D9BFDF
- #EBD1F1 (235,209,241) #EBD1F1
- #FDE3FF (253,227,255) #FDE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF