Rgb 100,72,106 to Css #64486A Color code html values
Css 64486A Hex Color Code for rgb 100,72,106
Css Html color #64486A Hex color conversions, schemes, palette, combination, mixer, to rgb 100,72,106 colour codes.
Div Background-color : #64486A
.div{ background-color : #64486A; }
html #64486A color code
Text/Font color #64486A
.text{ color : #64486A; }
My text html color #64486A hex color code
Border html color #64486A hex color code
.border{ border:3px solid : #64486A; }
My div border color
Outline hex color #64486A
.outline{ outline:2px solid #64486A; }
My text outline color #64486A
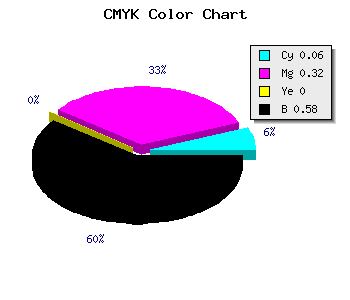
css #64486A Color code html chart

|

|
css Text shadow : #64486A color
.shadow{ text-shadow: 10px 10px 10px #64486A; }
My text shadow
Css box shadow : #64486A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#64486A; }
My box shadow
Css Gradient html color #64486A code
.gradient{ background-color:#64486A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#64486A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #64486A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #64486A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #64486A 0%, #00000C 100%); background-image:linear-gradient(180deg, #64486A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #64486A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#64486A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#64486A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #64486A Color code html values
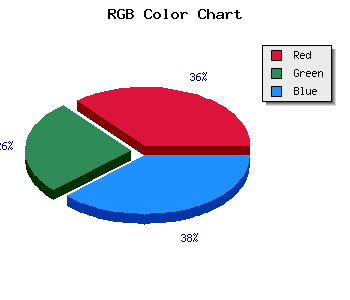
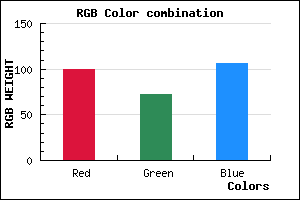
#64486A hex color code has red green and blue "RGB color" in the proportion of 39.22% red, 28.24% green and 41.57% blue.
RGB percentage values corresponding to this are 100, 72, 106.
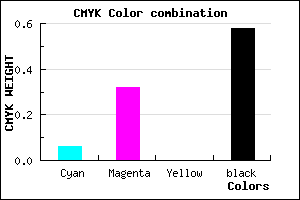
Html color #64486A has 0% cyan, 0% magenta, 0% yellow and 149% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #64486A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #64486A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #64486A Hex Color Conversion

|

|
CMYK Css #64486A Color code combination mixer
RGB Css #64486A Color Code Combination Mixer
Css #64486A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #64486A hex color
a{ color: #64486A; }
css h1,h2,h3,h4,h5,h6 : #64486A
h1,h2,h3,h4,h5,h6{ color: #64486A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 100,72,106 Text color with hexadecimal code
Text font color is Rgb (100,72,106)
color css codes
Luminosity of css #64486A hex color
- #0d0a0e (854542) #0d0a0e
- #2b1f2d (2826029) #2b1f2d
- #47334b (4666187) #47334b
- #64486a (6572138) #64486a
- #805c88 (8412296) #805c88
- #9a76a2 (10122914) #9a76a2
- #b094b6 (11572406) #b094b6
- #c7b3cb (13087691) #c7b3cb
- #ddd1df (14537183) #ddd1df
- #f4f0f4 (16052468) #f4f0f4
- lighter/Darker shades: Hex values:
- #64486A (100,72,106) #64486A
- #522F65 (82,47,101) #522F65
- #401660 (64,22,96) #401660
- #2E005B (46,0,91) #2E005B
- #1C0056 (28,0,86) #1C0056
- #0A0051 (10,0,81) #0A0051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
Color Shades of css #64486A hex color
Tints of css #64486A hex color
- Darker/lighter shades: Hex color values:
- #000033 (100,72,106) #000033
- #765A7C (118,90,124) #765A7C
- #886C8E (136,108,142) #886C8E
- #9A7EA0 (154,126,160) #9A7EA0
- #AC90B2 (172,144,178) #AC90B2
- #BEA2C4 (190,162,196) #BEA2C4
- #D0B4D6 (208,180,214) #D0B4D6
- #E2C6E8 (226,198,232) #E2C6E8
- #F4D8FA (244,216,250) #F4D8FA
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF