Rgb 180,162,253 to Css #B4A2FD Color code html values
Css B4A2FD Hex Color Code for rgb 180,162,253
Css Html color #B4A2FD Hex color conversions, schemes, palette, combination, mixer, to rgb 180,162,253 colour codes.
Div Background-color : #B4A2FD
.div{ background-color : #B4A2FD; }
html #B4A2FD color code
Text/Font color #B4A2FD
.text{ color : #B4A2FD; }
My text html color #B4A2FD hex color code
Border html color #B4A2FD hex color code
.border{ border:3px solid : #B4A2FD; }
My div border color
Outline hex color #B4A2FD
.outline{ outline:2px solid #B4A2FD; }
My text outline color #B4A2FD
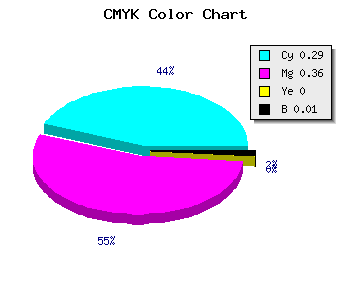
css #B4A2FD Color code html chart

|

|
css Text shadow : #B4A2FD color
.shadow{ text-shadow: 10px 10px 10px #B4A2FD; }
My text shadow
Css box shadow : #B4A2FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B4A2FD; }
My box shadow
Css Gradient html color #B4A2FD code
.gradient{ background-color:#B4A2FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B4A2FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B4A2FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B4A2FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B4A2FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B4A2FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B4A2FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B4A2FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B4A2FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B4A2FD Color code html values
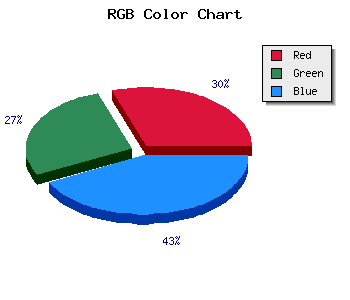
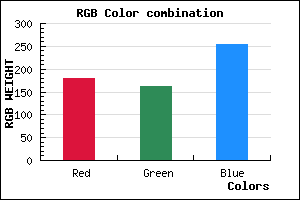
#B4A2FD hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 63.53% green and 99.22% blue.
RGB percentage values corresponding to this are 180, 162, 253.
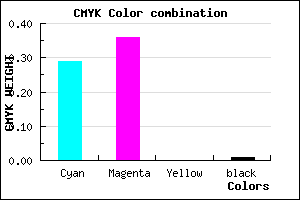
Html color #B4A2FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B4A2FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B4A2FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B4A2FD Hex Color Conversion

|

|
CMYK Css #B4A2FD Color code combination mixer
RGB Css #B4A2FD Color Code Combination Mixer
Css #B4A2FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B4A2FD hex color
a{ color: #B4A2FD; }
css h1,h2,h3,h4,h5,h6 : #B4A2FD
h1,h2,h3,h4,h5,h6{ color: #B4A2FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,162,253 Text color with hexadecimal code
Text font color is Rgb (180,162,253)
color css codes
Luminosity of css #B4A2FD hex color
- #050117 (327959) #050117
- #0f024a (983626) #0f024a
- #19037b (1639291) #19037b
- #2404ae (2360494) #2404ae
- #2e05df (3016159) #2e05df
- #471efa (4660986) #471efa
- #6f4ffb (7294971) #6f4ffb
- #9982fc (10060540) #9982fc
- #c1b3fd (12694525) #c1b3fd
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #B4A2FD (180,162,253) #B4A2FD
- #A289F8 (162,137,248) #A289F8
- #9070F3 (144,112,243) #9070F3
- #7E57EE (126,87,238) #7E57EE
- #6C3EE9 (108,62,233) #6C3EE9
- #5A25E4 (90,37,228) #5A25E4
- #480CDF (72,12,223) #480CDF
- #3600DA (54,0,218) #3600DA
- #2400D5 (36,0,213) #2400D5
- #1200D0 (18,0,208) #1200D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B4A2FD hex color
Tints of css #B4A2FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (180,162,253) #0000C6
- #C6B4FF (198,180,255) #C6B4FF
- #D8C6FF (216,198,255) #D8C6FF
- #EAD8FF (234,216,255) #EAD8FF
- #FCEAFF (252,234,255) #FCEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF