Rgb 176,63,255 to Css #B03FFF Color code html values
Css B03FFF Hex Color Code for rgb 176,63,255
Css Html color #B03FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 176,63,255 colour codes.
Div Background-color : #B03FFF
.div{ background-color : #B03FFF; }
html #B03FFF color code
Text/Font color #B03FFF
.text{ color : #B03FFF; }
My text html color #B03FFF hex color code
Border html color #B03FFF hex color code
.border{ border:3px solid : #B03FFF; }
My div border color
Outline hex color #B03FFF
.outline{ outline:2px solid #B03FFF; }
My text outline color #B03FFF
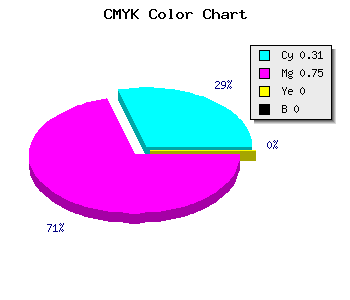
css #B03FFF Color code html chart

|

|
css Text shadow : #B03FFF color
.shadow{ text-shadow: 10px 10px 10px #B03FFF; }
My text shadow
Css box shadow : #B03FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B03FFF; }
My box shadow
Css Gradient html color #B03FFF code
.gradient{ background-color:#B03FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B03FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B03FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B03FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B03FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B03FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B03FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B03FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B03FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B03FFF Color code html values
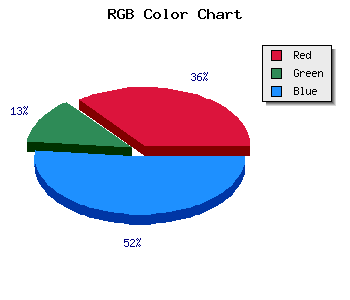
#B03FFF hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 24.71% green and 100% blue.
RGB percentage values corresponding to this are 176, 63, 255.
Html color #B03FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B03FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B03FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B03FFF Hex Color Conversion

|

|
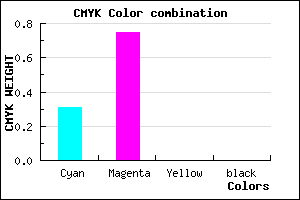
CMYK Css #B03FFF Color code combination mixer
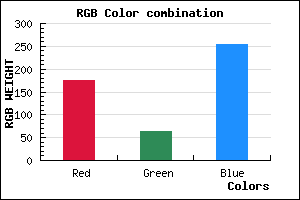
RGB Css #B03FFF Color Code Combination Mixer
Css #B03FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B03FFF hex color
a{ color: #B03FFF; }
css h1,h2,h3,h4,h5,h6 : #B03FFF
h1,h2,h3,h4,h5,h6{ color: #B03FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,63,255 Text color with hexadecimal code
Text font color is Rgb (176,63,255)
color css codes
Luminosity of css #B03FFF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #B03FFF (176,63,255) #B03FFF
- #9E26FA (158,38,250) #9E26FA
- #8C0DF5 (140,13,245) #8C0DF5
- #7A00F0 (122,0,240) #7A00F0
- #6800EB (104,0,235) #6800EB
- #5600E6 (86,0,230) #5600E6
- #4400E1 (68,0,225) #4400E1
- #3200DC (50,0,220) #3200DC
- #2000D7 (32,0,215) #2000D7
- #0E00D2 (14,0,210) #0E00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B03FFF hex color
Tints of css #B03FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (176,63,255) #0000C8
- #C251FF (194,81,255) #C251FF
- #D463FF (212,99,255) #D463FF
- #E675FF (230,117,255) #E675FF
- #F887FF (248,135,255) #F887FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF