Rgb 175,27,223 to Css #AF1BDF Color code html values
Css AF1BDF Hex Color Code for rgb 175,27,223
Css Html color #AF1BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,27,223 colour codes.
Div Background-color : #AF1BDF
.div{ background-color : #AF1BDF; }
html #AF1BDF color code
Text/Font color #AF1BDF
.text{ color : #AF1BDF; }
My text html color #AF1BDF hex color code
Border html color #AF1BDF hex color code
.border{ border:3px solid : #AF1BDF; }
My div border color
Outline hex color #AF1BDF
.outline{ outline:2px solid #AF1BDF; }
My text outline color #AF1BDF
css #AF1BDF Color code html chart

|

|
css Text shadow : #AF1BDF color
.shadow{ text-shadow: 10px 10px 10px #AF1BDF; }
My text shadow
Css box shadow : #AF1BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF1BDF; }
My box shadow
Css Gradient html color #AF1BDF code
.gradient{ background-color:#AF1BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF1BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF1BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF1BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF1BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF1BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF1BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF1BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF1BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF1BDF Color code html values
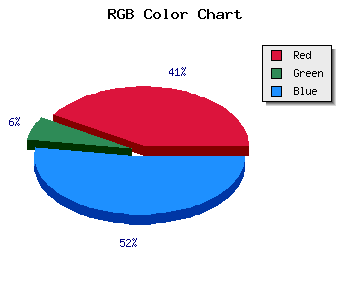
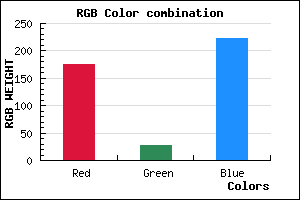
#AF1BDF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 10.59% green and 87.45% blue.
RGB percentage values corresponding to this are 175, 27, 223.
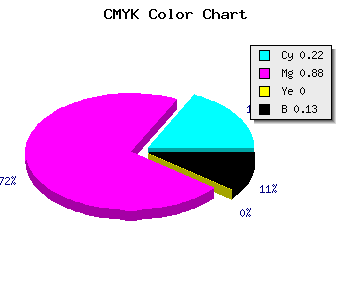
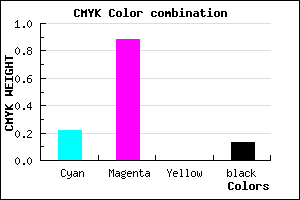
Html color #AF1BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF1BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF1BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF1BDF Hex Color Conversion

|

|
CMYK Css #AF1BDF Color code combination mixer
RGB Css #AF1BDF Color Code Combination Mixer
Css #AF1BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF1BDF hex color
a{ color: #AF1BDF; }
css h1,h2,h3,h4,h5,h6 : #AF1BDF
h1,h2,h3,h4,h5,h6{ color: #AF1BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,27,223 Text color with hexadecimal code
Text font color is Rgb (175,27,223)
color css codes
Luminosity of css #AF1BDF hex color
- #110315 (1114901) #110315
- #350844 (3475524) #350844
- #580e70 (5770864) #580e70
- #7c139f (8131487) #7c139f
- #9f19cb (10426827) #9f19cb
- #ba32e6 (12202726) #ba32e6
- #c95eec (13197036) #c95eec
- #d88df1 (14192113) #d88df1
- #e7b9f7 (15186423) #e7b9f7
- #f7e8fc (16247036) #f7e8fc
- lighter/Darker shades: Hex values:
- #AF1BDF (175,27,223) #AF1BDF
- #9D02DA (157,2,218) #9D02DA
- #8B00D5 (139,0,213) #8B00D5
- #7900D0 (121,0,208) #7900D0
- #6700CB (103,0,203) #6700CB
- #5500C6 (85,0,198) #5500C6
- #4300C1 (67,0,193) #4300C1
- #3100BC (49,0,188) #3100BC
- #1F00B7 (31,0,183) #1F00B7
- #0D00B2 (13,0,178) #0D00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #AF1BDF hex color
Tints of css #AF1BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (175,27,223) #0000A8
- #C12DF1 (193,45,241) #C12DF1
- #D33FFF (211,63,255) #D33FFF
- #E551FF (229,81,255) #E551FF
- #F763FF (247,99,255) #F763FF
- #FF75FF (255,117,255) #FF75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF