Rgb 175,172,186 to Css #AFACBA Color code html values
Css AFACBA Hex Color Code for rgb 175,172,186
Css Html color #AFACBA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,172,186 colour codes.
Div Background-color : #AFACBA
.div{ background-color : #AFACBA; }
html #AFACBA color code
Text/Font color #AFACBA
.text{ color : #AFACBA; }
My text html color #AFACBA hex color code
Border html color #AFACBA hex color code
.border{ border:3px solid : #AFACBA; }
My div border color
Outline hex color #AFACBA
.outline{ outline:2px solid #AFACBA; }
My text outline color #AFACBA
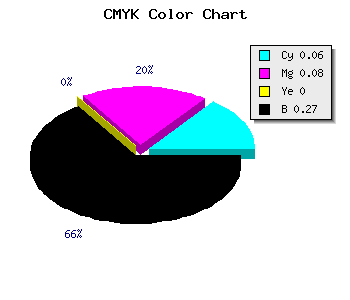
css #AFACBA Color code html chart

|

|
css Text shadow : #AFACBA color
.shadow{ text-shadow: 10px 10px 10px #AFACBA; }
My text shadow
Css box shadow : #AFACBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFACBA; }
My box shadow
Css Gradient html color #AFACBA code
.gradient{ background-color:#AFACBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFACBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFACBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFACBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFACBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFACBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFACBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFACBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFACBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFACBA Color code html values
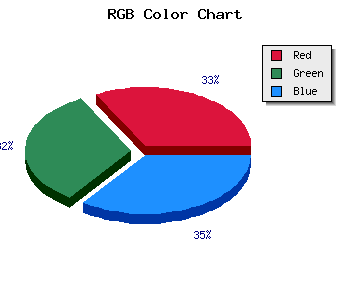
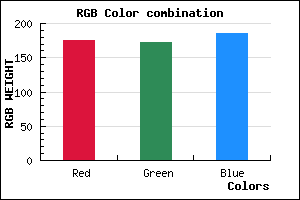
#AFACBA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 67.45% green and 72.94% blue.
RGB percentage values corresponding to this are 175, 172, 186.
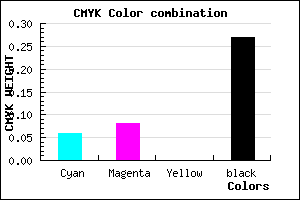
Html color #AFACBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFACBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFACBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFACBA Hex Color Conversion

|

|
CMYK Css #AFACBA Color code combination mixer
RGB Css #AFACBA Color Code Combination Mixer
Css #AFACBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFACBA hex color
a{ color: #AFACBA; }
css h1,h2,h3,h4,h5,h6 : #AFACBA
h1,h2,h3,h4,h5,h6{ color: #AFACBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,172,186 Text color with hexadecimal code
Text font color is Rgb (175,172,186)
color css codes
Luminosity of css #AFACBA hex color
- #0b0b0d (723725) #0b0b0d
- #242329 (2368297) #242329
- #3c3945 (3946821) #3c3945
- #545161 (5525857) #545161
- #6c687c (7104636) #6c687c
- #868296 (8815254) #868296
- #a09dad (10526125) #a09dad
- #bcb9c5 (12368325) #bcb9c5
- #d6d4dc (14079196) #d6d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #AFACBA (175,172,186) #AFACBA
- #9D93B5 (157,147,181) #9D93B5
- #8B7AB0 (139,122,176) #8B7AB0
- #7961AB (121,97,171) #7961AB
- #6748A6 (103,72,166) #6748A6
- #552FA1 (85,47,161) #552FA1
- #43169C (67,22,156) #43169C
- #310097 (49,0,151) #310097
- #1F0092 (31,0,146) #1F0092
- #0D008D (13,0,141) #0D008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #AFACBA hex color
Tints of css #AFACBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (175,172,186) #000083
- #C1BECC (193,190,204) #C1BECC
- #D3D0DE (211,208,222) #D3D0DE
- #E5E2F0 (229,226,240) #E5E2F0
- #F7F4FF (247,244,255) #F7F4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF