Rgb 247,244,255 to Css #F7F4FF Color code html values
Css F7F4FF Hex Color Code for rgb 247,244,255
Css Html color #F7F4FF Hex color conversions, schemes, palette, combination, mixer, to rgb 247,244,255 colour codes.
Div Background-color : #F7F4FF
.div{ background-color : #F7F4FF; }
html #F7F4FF color code
Text/Font color #F7F4FF
.text{ color : #F7F4FF; }
My text html color #F7F4FF hex color code
Border html color #F7F4FF hex color code
.border{ border:3px solid : #F7F4FF; }
My div border color
Outline hex color #F7F4FF
.outline{ outline:2px solid #F7F4FF; }
My text outline color #F7F4FF
css #F7F4FF Color code html chart

|

|
css Text shadow : #F7F4FF color
.shadow{ text-shadow: 10px 10px 10px #F7F4FF; }
My text shadow
Css box shadow : #F7F4FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F7F4FF; }
My box shadow
Css Gradient html color #F7F4FF code
.gradient{ background-color:#F7F4FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F7F4FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F7F4FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F7F4FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F7F4FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F7F4FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F7F4FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F7F4FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F7F4FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F7F4FF Color code html values
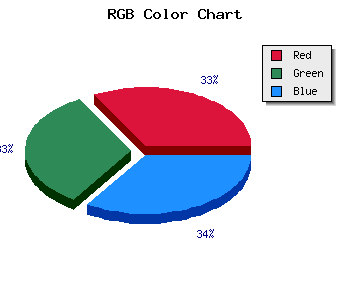
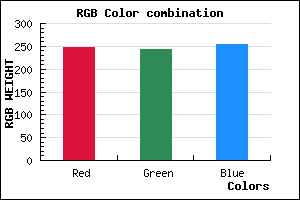
#F7F4FF hex color code has red green and blue "RGB color" in the proportion of 96.86% red, 95.69% green and 100% blue.
RGB percentage values corresponding to this are 247, 244, 255.
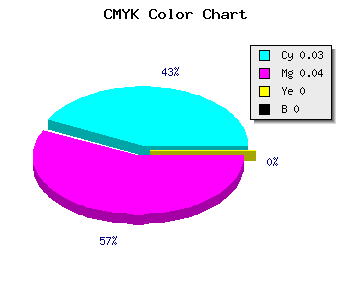
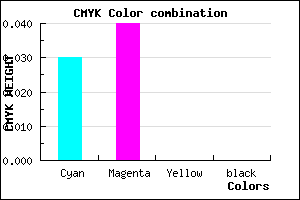
Html color #F7F4FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F7F4FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F7F4FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F7F4FF Hex Color Conversion

|

|
CMYK Css #F7F4FF Color code combination mixer
RGB Css #F7F4FF Color Code Combination Mixer
Css #F7F4FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F7F4FF hex color
a{ color: #F7F4FF; }
css h1,h2,h3,h4,h5,h6 : #F7F4FF
h1,h2,h3,h4,h5,h6{ color: #F7F4FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 247,244,255 Text color with hexadecimal code
Text font color is Rgb (247,244,255)
color css codes
Luminosity of css #F7F4FF hex color
- #070018 (458776) #070018
- #15004c (1376332) #15004c
- #24007e (2359422) #24007e
- #3200b2 (3276978) #3200b2
- #4000e4 (4194532) #4000e4
- #5a19ff (5904895) #5a19ff
- #7e4bff (8276991) #7e4bff
- #a37fff (10715135) #a37fff
- #c7b1ff (13087231) #c7b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #F7F4FF (247,244,255) #F7F4FF
- #E5DBFA (229,219,250) #E5DBFA
- #D3C2F5 (211,194,245) #D3C2F5
- #C1A9F0 (193,169,240) #C1A9F0
- #AF90EB (175,144,235) #AF90EB
- #9D77E6 (157,119,230) #9D77E6
- #8B5EE1 (139,94,225) #8B5EE1
- #7945DC (121,69,220) #7945DC
- #672CD7 (103,44,215) #672CD7
- #5513D2 (85,19,210) #5513D2
- #4300CD (67,0,205) #4300CD
- #3100C8 (49,0,200) #3100C8
Color Shades of css #F7F4FF hex color
Tints of css #F7F4FF hex color
- Darker/lighter shades: Hex color values:
- #3100C8 (247,244,255) #3100C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF