Rgb 103,27,235 to Css #671BEB Color code html values
Css 671BEB Hex Color Code for rgb 103,27,235
Css Html color #671BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 103,27,235 colour codes.
Div Background-color : #671BEB
.div{ background-color : #671BEB; }
html #671BEB color code
Text/Font color #671BEB
.text{ color : #671BEB; }
My text html color #671BEB hex color code
Border html color #671BEB hex color code
.border{ border:3px solid : #671BEB; }
My div border color
Outline hex color #671BEB
.outline{ outline:2px solid #671BEB; }
My text outline color #671BEB
css #671BEB Color code html chart

|

|
css Text shadow : #671BEB color
.shadow{ text-shadow: 10px 10px 10px #671BEB; }
My text shadow
Css box shadow : #671BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#671BEB; }
My box shadow
Css Gradient html color #671BEB code
.gradient{ background-color:#671BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#671BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #671BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #671BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #671BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #671BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #671BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#671BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#671BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #671BEB Color code html values
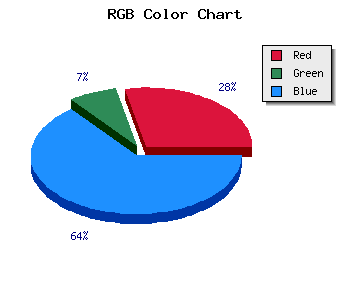
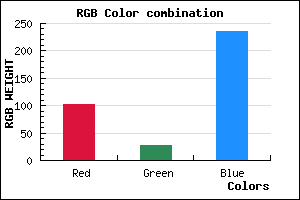
#671BEB hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 10.59% green and 92.16% blue.
RGB percentage values corresponding to this are 103, 27, 235.
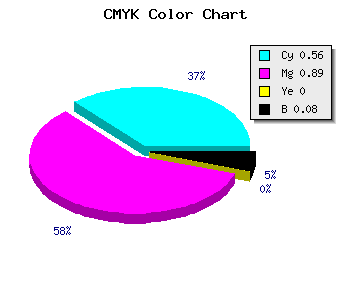
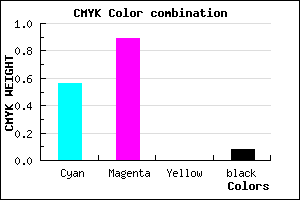
Html color #671BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #671BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #671BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #671BEB Hex Color Conversion

|

|
CMYK Css #671BEB Color code combination mixer
RGB Css #671BEB Color Code Combination Mixer
Css #671BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #671BEB hex color
a{ color: #671BEB; }
css h1,h2,h3,h4,h5,h6 : #671BEB
h1,h2,h3,h4,h5,h6{ color: #671BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,27,235 Text color with hexadecimal code
Text font color is Rgb (103,27,235)
color css codes
Luminosity of css #671BEB hex color
- #0a0216 (655894) #0a0216
- #1e0646 (1967686) #1e0646
- #320a74 (3279476) #320a74
- #470ea4 (4656804) #470ea4
- #5a12d2 (5903058) #5a12d2
- #742bed (7613421) #742bed
- #9259f1 (9591281) #9259f1
- #b289f5 (11700725) #b289f5
- #d0b7f9 (13678585) #d0b7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #671BEB (103,27,235) #671BEB
- #5502E6 (85,2,230) #5502E6
- #4300E1 (67,0,225) #4300E1
- #3100DC (49,0,220) #3100DC
- #1F00D7 (31,0,215) #1F00D7
- #0D00D2 (13,0,210) #0D00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #671BEB hex color
Tints of css #671BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (103,27,235) #0000B4
- #792DFD (121,45,253) #792DFD
- #8B3FFF (139,63,255) #8B3FFF
- #9D51FF (157,81,255) #9D51FF
- #AF63FF (175,99,255) #AF63FF
- #C175FF (193,117,255) #C175FF
- #D387FF (211,135,255) #D387FF
- #E599FF (229,153,255) #E599FF
- #F7ABFF (247,171,255) #F7ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF