Rgb 174,99,223 to Css #AE63DF Color code html values
Css AE63DF Hex Color Code for rgb 174,99,223
Css Html color #AE63DF Hex color conversions, schemes, palette, combination, mixer, to rgb 174,99,223 colour codes.
Div Background-color : #AE63DF
.div{ background-color : #AE63DF; }
html #AE63DF color code
Text/Font color #AE63DF
.text{ color : #AE63DF; }
My text html color #AE63DF hex color code
Border html color #AE63DF hex color code
.border{ border:3px solid : #AE63DF; }
My div border color
Outline hex color #AE63DF
.outline{ outline:2px solid #AE63DF; }
My text outline color #AE63DF
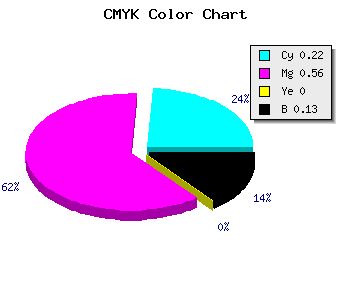
css #AE63DF Color code html chart

|

|
css Text shadow : #AE63DF color
.shadow{ text-shadow: 10px 10px 10px #AE63DF; }
My text shadow
Css box shadow : #AE63DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE63DF; }
My box shadow
Css Gradient html color #AE63DF code
.gradient{ background-color:#AE63DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE63DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE63DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE63DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE63DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE63DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE63DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE63DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE63DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE63DF Color code html values
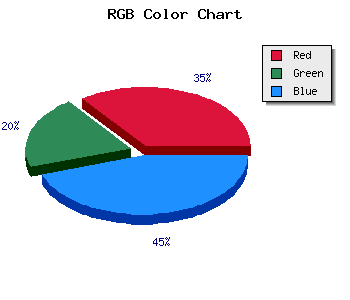
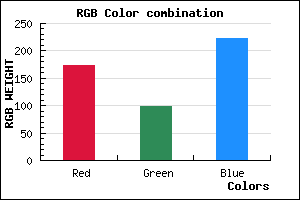
#AE63DF hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 38.82% green and 87.45% blue.
RGB percentage values corresponding to this are 174, 99, 223.
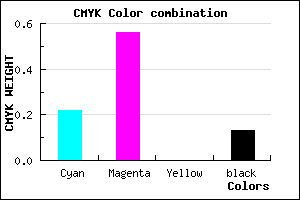
Html color #AE63DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE63DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE63DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE63DF Hex Color Conversion

|

|
CMYK Css #AE63DF Color code combination mixer
RGB Css #AE63DF Color Code Combination Mixer
Css #AE63DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE63DF hex color
a{ color: #AE63DF; }
css h1,h2,h3,h4,h5,h6 : #AE63DF
h1,h2,h3,h4,h5,h6{ color: #AE63DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,99,223 Text color with hexadecimal code
Text font color is Rgb (174,99,223)
color css codes
Luminosity of css #AE63DF hex color
- #0e0414 (918548) #0e0414
- #2c0d3f (2886975) #2c0d3f
- #481569 (4724073) #481569
- #661e94 (6692500) #661e94
- #8327bd (8595389) #8327bd
- #9d40d8 (10305752) #9d40d8
- #b26ae0 (11692768) #b26ae0
- #c895e9 (13145577) #c895e9
- #debef2 (14597874) #debef2
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #AE63DF (174,99,223) #AE63DF
- #9C4ADA (156,74,218) #9C4ADA
- #8A31D5 (138,49,213) #8A31D5
- #7818D0 (120,24,208) #7818D0
- #6600CB (102,0,203) #6600CB
- #5400C6 (84,0,198) #5400C6
- #4200C1 (66,0,193) #4200C1
- #3000BC (48,0,188) #3000BC
- #1E00B7 (30,0,183) #1E00B7
- #0C00B2 (12,0,178) #0C00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #AE63DF hex color
Tints of css #AE63DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (174,99,223) #0000A8
- #C075F1 (192,117,241) #C075F1
- #D287FF (210,135,255) #D287FF
- #E499FF (228,153,255) #E499FF
- #F6ABFF (246,171,255) #F6ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF