Rgb 174,79,191 to Css #AE4FBF Color code html values
Css AE4FBF Hex Color Code for rgb 174,79,191
Css Html color #AE4FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 174,79,191 colour codes.
Div Background-color : #AE4FBF
.div{ background-color : #AE4FBF; }
html #AE4FBF color code
Text/Font color #AE4FBF
.text{ color : #AE4FBF; }
My text html color #AE4FBF hex color code
Border html color #AE4FBF hex color code
.border{ border:3px solid : #AE4FBF; }
My div border color
Outline hex color #AE4FBF
.outline{ outline:2px solid #AE4FBF; }
My text outline color #AE4FBF
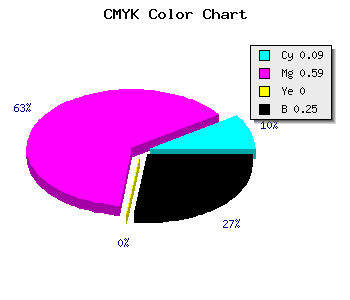
css #AE4FBF Color code html chart

|

|
css Text shadow : #AE4FBF color
.shadow{ text-shadow: 10px 10px 10px #AE4FBF; }
My text shadow
Css box shadow : #AE4FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE4FBF; }
My box shadow
Css Gradient html color #AE4FBF code
.gradient{ background-color:#AE4FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE4FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE4FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE4FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE4FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE4FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE4FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE4FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE4FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE4FBF Color code html values
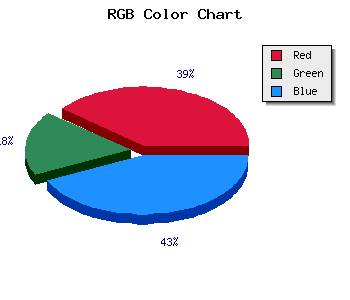
#AE4FBF hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 30.98% green and 74.9% blue.
RGB percentage values corresponding to this are 174, 79, 191.
Html color #AE4FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE4FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE4FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE4FBF Hex Color Conversion

|

|
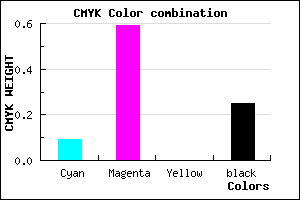
CMYK Css #AE4FBF Color code combination mixer
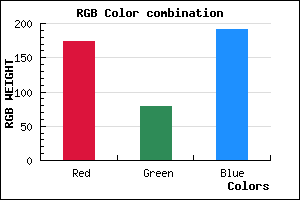
RGB Css #AE4FBF Color Code Combination Mixer
Css #AE4FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE4FBF hex color
a{ color: #AE4FBF; }
css h1,h2,h3,h4,h5,h6 : #AE4FBF
h1,h2,h3,h4,h5,h6{ color: #AE4FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,79,191 Text color with hexadecimal code
Text font color is Rgb (174,79,191)
color css codes
Luminosity of css #AE4FBF hex color
- #100612 (1050130) #100612
- #321438 (3281976) #321438
- #53225c (5448284) #53225c
- #762f83 (7745411) #762f83
- #973da7 (9911719) #973da7
- #b156c2 (11622082) #b156c2
- #c27bcf (12745679) #c27bcf
- #d4a1dd (13935069) #d4a1dd
- #e5c6ea (15058666) #e5c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #AE4FBF (174,79,191) #AE4FBF
- #9C36BA (156,54,186) #9C36BA
- #8A1DB5 (138,29,181) #8A1DB5
- #7804B0 (120,4,176) #7804B0
- #6600AB (102,0,171) #6600AB
- #5400A6 (84,0,166) #5400A6
- #4200A1 (66,0,161) #4200A1
- #30009C (48,0,156) #30009C
- #1E0097 (30,0,151) #1E0097
- #0C0092 (12,0,146) #0C0092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #AE4FBF hex color
Tints of css #AE4FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (174,79,191) #000088
- #C061D1 (192,97,209) #C061D1
- #D273E3 (210,115,227) #D273E3
- #E485F5 (228,133,245) #E485F5
- #F697FF (246,151,255) #F697FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF