Rgb 194,123,207 to Css #C27BCF Color code html values
Css C27BCF Hex Color Code for rgb 194,123,207
Css Html color #C27BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 194,123,207 colour codes.
Div Background-color : #C27BCF
.div{ background-color : #C27BCF; }
html #C27BCF color code
Text/Font color #C27BCF
.text{ color : #C27BCF; }
My text html color #C27BCF hex color code
Border html color #C27BCF hex color code
.border{ border:3px solid : #C27BCF; }
My div border color
Outline hex color #C27BCF
.outline{ outline:2px solid #C27BCF; }
My text outline color #C27BCF
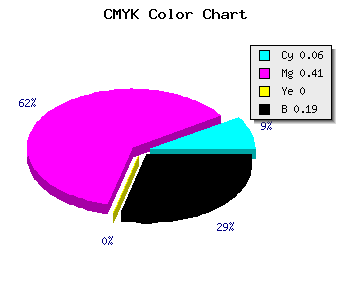
css #C27BCF Color code html chart

|

|
css Text shadow : #C27BCF color
.shadow{ text-shadow: 10px 10px 10px #C27BCF; }
My text shadow
Css box shadow : #C27BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C27BCF; }
My box shadow
Css Gradient html color #C27BCF code
.gradient{ background-color:#C27BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C27BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C27BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C27BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C27BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C27BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C27BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C27BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C27BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C27BCF Color code html values
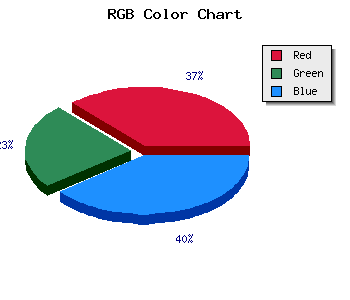
#C27BCF hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 48.24% green and 81.18% blue.
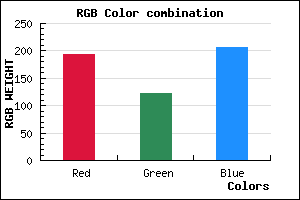
RGB percentage values corresponding to this are 194, 123, 207.
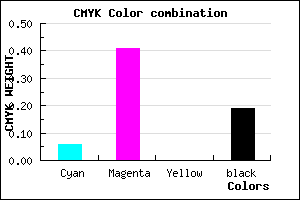
Html color #C27BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C27BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C27BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C27BCF Hex Color Conversion

|

|
CMYK Css #C27BCF Color code combination mixer
RGB Css #C27BCF Color Code Combination Mixer
Css #C27BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C27BCF hex color
a{ color: #C27BCF; }
css h1,h2,h3,h4,h5,h6 : #C27BCF
h1,h2,h3,h4,h5,h6{ color: #C27BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,123,207 Text color with hexadecimal code
Text font color is Rgb (194,123,207)
color css codes
Luminosity of css #C27BCF hex color
- #100612 (1050130) #100612
- #321438 (3281976) #321438
- #53225c (5448284) #53225c
- #762f83 (7745411) #762f83
- #973da7 (9911719) #973da7
- #b156c2 (11622082) #b156c2
- #c27bcf (12745679) #c27bcf
- #d4a1dd (13935069) #d4a1dd
- #e5c6ea (15058666) #e5c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #C27BCF (194,123,207) #C27BCF
- #B062CA (176,98,202) #B062CA
- #9E49C5 (158,73,197) #9E49C5
- #8C30C0 (140,48,192) #8C30C0
- #7A17BB (122,23,187) #7A17BB
- #6800B6 (104,0,182) #6800B6
- #5600B1 (86,0,177) #5600B1
- #4400AC (68,0,172) #4400AC
- #3200A7 (50,0,167) #3200A7
- #2000A2 (32,0,162) #2000A2
- #0E009D (14,0,157) #0E009D
- #000098 (0,0,152) #000098
Color Shades of css #C27BCF hex color
Tints of css #C27BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (194,123,207) #000098
- #D48DE1 (212,141,225) #D48DE1
- #E69FF3 (230,159,243) #E69FF3
- #F8B1FF (248,177,255) #F8B1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF