Rgb 174,4,44 to Css #AE042C Color code html values
Css AE042C Hex Color Code for rgb 174,4,44
Css Html color #AE042C Hex color conversions, schemes, palette, combination, mixer, to rgb 174,4,44 colour codes.
Div Background-color : #AE042C
.div{ background-color : #AE042C; }
html #AE042C color code
Text/Font color #AE042C
.text{ color : #AE042C; }
My text html color #AE042C hex color code
Border html color #AE042C hex color code
.border{ border:3px solid : #AE042C; }
My div border color
Outline hex color #AE042C
.outline{ outline:2px solid #AE042C; }
My text outline color #AE042C
css #AE042C Color code html chart

|

|
css Text shadow : #AE042C color
.shadow{ text-shadow: 10px 10px 10px #AE042C; }
My text shadow
Css box shadow : #AE042C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE042C; }
My box shadow
Css Gradient html color #AE042C code
.gradient{ background-color:#AE042C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE042C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE042C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE042C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE042C 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE042C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE042C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE042C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE042C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE042C Color code html values
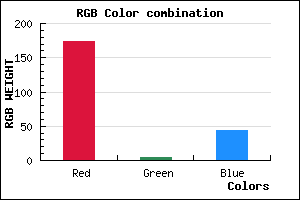
#AE042C hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 1.57% green and 17.25% blue.
RGB percentage values corresponding to this are 174, 4, 44.
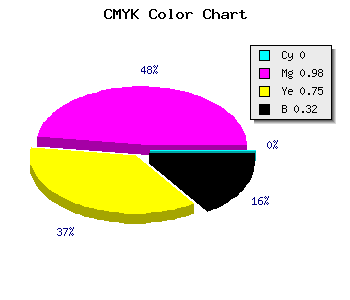
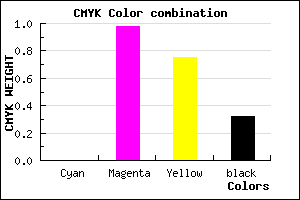
Html color #AE042C has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE042C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE042C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE042C Hex Color Conversion

|

|
CMYK Css #AE042C Color code combination mixer
RGB Css #AE042C Color Code Combination Mixer
Css #AE042C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE042C hex color
a{ color: #AE042C; }
css h1,h2,h3,h4,h5,h6 : #AE042C
h1,h2,h3,h4,h5,h6{ color: #AE042C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,4,44 Text color with hexadecimal code
Text font color is Rgb (174,4,44)
color css codes
Luminosity of css #AE042C hex color
- #170105 (1507589) #170105
- #4a0211 (4850193) #4a0211
- #7b031c (8061724) #7b031c
- #ae0428 (11404328) #ae0428
- #df0533 (14615859) #df0533
- #fa1e4d (16391757) #fa1e4d
- #fb4f73 (16469875) #fb4f73
- #fc829c (16548508) #fc829c
- #fdb3c2 (16626626) #fdb3c2
- #fee6eb (16705259) #fee6eb
- lighter/Darker shades: Hex values:
- #AE042C (174,4,44) #AE042C
- #9C0027 (156,0,39) #9C0027
- #8A0022 (138,0,34) #8A0022
- #78001D (120,0,29) #78001D
- #660018 (102,0,24) #660018
- #540013 (84,0,19) #540013
- #42000E (66,0,14) #42000E
- #300009 (48,0,9) #300009
- #1E0004 (30,0,4) #1E0004
- #0C0000 (12,0,0) #0C0000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #AE042C hex color
Tints of css #AE042C hex color
- Darker/lighter shades: Hex color values:
- #000000 (174,4,44) #000000
- #C0163E (192,22,62) #C0163E
- #D22850 (210,40,80) #D22850
- #E43A62 (228,58,98) #E43A62
- #F64C74 (246,76,116) #F64C74
- #FF5E86 (255,94,134) #FF5E86
- #FF7098 (255,112,152) #FF7098
- #FF82AA (255,130,170) #FF82AA
- #FF94BC (255,148,188) #FF94BC
- #FFA6CE (255,166,206) #FFA6CE
- #FFB8E0 (255,184,224) #FFB8E0
- #FFCAF2 (255,202,242) #FFCAF2