Rgb 173,171,237 to Css #ADABED Color code html values
Css ADABED Hex Color Code for rgb 173,171,237
Css Html color #ADABED Hex color conversions, schemes, palette, combination, mixer, to rgb 173,171,237 colour codes.
Div Background-color : #ADABED
.div{ background-color : #ADABED; }
html #ADABED color code
Text/Font color #ADABED
.text{ color : #ADABED; }
My text html color #ADABED hex color code
Border html color #ADABED hex color code
.border{ border:3px solid : #ADABED; }
My div border color
Outline hex color #ADABED
.outline{ outline:2px solid #ADABED; }
My text outline color #ADABED
css #ADABED Color code html chart

|

|
css Text shadow : #ADABED color
.shadow{ text-shadow: 10px 10px 10px #ADABED; }
My text shadow
Css box shadow : #ADABED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADABED; }
My box shadow
Css Gradient html color #ADABED code
.gradient{ background-color:#ADABED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADABED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADABED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADABED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADABED 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADABED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADABED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADABED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADABED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADABED Color code html values
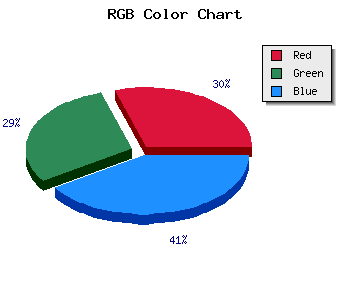
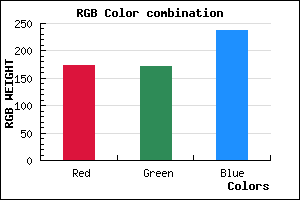
#ADABED hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 67.06% green and 92.94% blue.
RGB percentage values corresponding to this are 173, 171, 237.
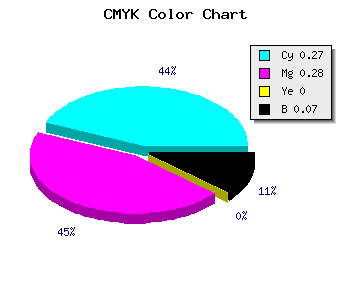
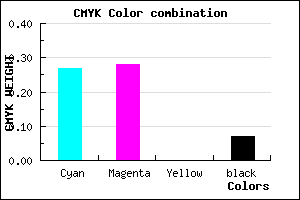
Html color #ADABED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADABED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADABED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADABED Hex Color Conversion

|

|
CMYK Css #ADABED Color code combination mixer
RGB Css #ADABED Color Code Combination Mixer
Css #ADABED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADABED hex color
a{ color: #ADABED; }
css h1,h2,h3,h4,h5,h6 : #ADABED
h1,h2,h3,h4,h5,h6{ color: #ADABED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,171,237 Text color with hexadecimal code
Text font color is Rgb (173,171,237)
color css codes
Luminosity of css #ADABED hex color
- #050414 (328724) #050414
- #0f0d3f (986431) #0f0d3f
- #181668 (1578600) #181668
- #221f93 (2236307) #221f93
- #2c28bc (2894012) #2c28bc
- #4542d6 (4539094) #4542d6
- #6e6bdf (7236575) #6e6bdf
- #9896e8 (10000104) #9896e8
- #c0bff1 (12632049) #c0bff1
- #eaeafa (15395578) #eaeafa
- lighter/Darker shades: Hex values:
- #ADABED (173,171,237) #ADABED
- #9B92E8 (155,146,232) #9B92E8
- #8979E3 (137,121,227) #8979E3
- #7760DE (119,96,222) #7760DE
- #6547D9 (101,71,217) #6547D9
- #532ED4 (83,46,212) #532ED4
- #4115CF (65,21,207) #4115CF
- #2F00CA (47,0,202) #2F00CA
- #1D00C5 (29,0,197) #1D00C5
- #0B00C0 (11,0,192) #0B00C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #ADABED hex color
Tints of css #ADABED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (173,171,237) #0000B6
- #BFBDFF (191,189,255) #BFBDFF
- #D1CFFF (209,207,255) #D1CFFF
- #E3E1FF (227,225,255) #E3E1FF
- #F5F3FF (245,243,255) #F5F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF