Rgb 172,53,253 to Css #AC35FD Color code html values
Css AC35FD Hex Color Code for rgb 172,53,253
Css Html color #AC35FD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,53,253 colour codes.
Div Background-color : #AC35FD
.div{ background-color : #AC35FD; }
html #AC35FD color code
Text/Font color #AC35FD
.text{ color : #AC35FD; }
My text html color #AC35FD hex color code
Border html color #AC35FD hex color code
.border{ border:3px solid : #AC35FD; }
My div border color
Outline hex color #AC35FD
.outline{ outline:2px solid #AC35FD; }
My text outline color #AC35FD
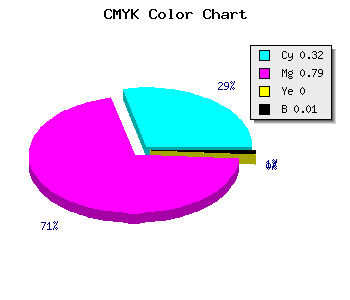
css #AC35FD Color code html chart

|

|
css Text shadow : #AC35FD color
.shadow{ text-shadow: 10px 10px 10px #AC35FD; }
My text shadow
Css box shadow : #AC35FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC35FD; }
My box shadow
Css Gradient html color #AC35FD code
.gradient{ background-color:#AC35FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC35FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC35FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC35FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC35FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC35FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC35FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC35FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC35FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC35FD Color code html values
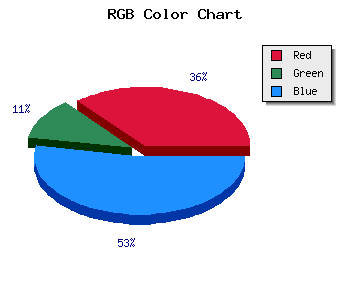
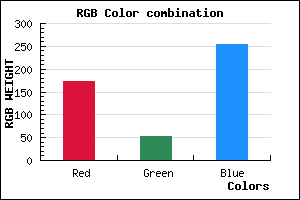
#AC35FD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 20.78% green and 99.22% blue.
RGB percentage values corresponding to this are 172, 53, 253.
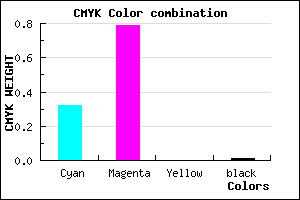
Html color #AC35FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC35FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC35FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC35FD Hex Color Conversion

|

|
CMYK Css #AC35FD Color code combination mixer
RGB Css #AC35FD Color Code Combination Mixer
Css #AC35FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC35FD hex color
a{ color: #AC35FD; }
css h1,h2,h3,h4,h5,h6 : #AC35FD
h1,h2,h3,h4,h5,h6{ color: #AC35FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,53,253 Text color with hexadecimal code
Text font color is Rgb (172,53,253)
color css codes
Luminosity of css #AC35FD hex color
- #0e0018 (917528) #0e0018
- #2d014b (2949451) #2d014b
- #4a017d (4850045) #4a017d
- #6802b0 (6816432) #6802b0
- #8602e2 (8782562) #8602e2
- #a01bfd (10492925) #a01bfd
- #b54dfd (11881981) #b54dfd
- #ca80fe (13271294) #ca80fe
- #dfb2fe (14660350) #dfb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #AC35FD (172,53,253) #AC35FD
- #9A1CF8 (154,28,248) #9A1CF8
- #8803F3 (136,3,243) #8803F3
- #7600EE (118,0,238) #7600EE
- #6400E9 (100,0,233) #6400E9
- #5200E4 (82,0,228) #5200E4
- #4000DF (64,0,223) #4000DF
- #2E00DA (46,0,218) #2E00DA
- #1C00D5 (28,0,213) #1C00D5
- #0A00D0 (10,0,208) #0A00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AC35FD hex color
Tints of css #AC35FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (172,53,253) #0000C6
- #BE47FF (190,71,255) #BE47FF
- #D059FF (208,89,255) #D059FF
- #E26BFF (226,107,255) #E26BFF
- #F47DFF (244,125,255) #F47DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF