Rgb 172,171,253 to Css #ACABFD Color code html values
Css ACABFD Hex Color Code for rgb 172,171,253
Css Html color #ACABFD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,171,253 colour codes.
Div Background-color : #ACABFD
.div{ background-color : #ACABFD; }
html #ACABFD color code
Text/Font color #ACABFD
.text{ color : #ACABFD; }
My text html color #ACABFD hex color code
Border html color #ACABFD hex color code
.border{ border:3px solid : #ACABFD; }
My div border color
Outline hex color #ACABFD
.outline{ outline:2px solid #ACABFD; }
My text outline color #ACABFD
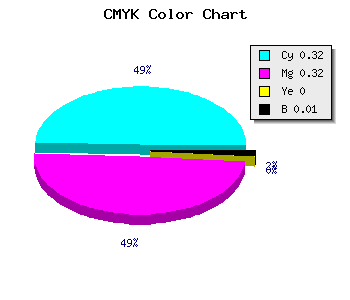
css #ACABFD Color code html chart

|

|
css Text shadow : #ACABFD color
.shadow{ text-shadow: 10px 10px 10px #ACABFD; }
My text shadow
Css box shadow : #ACABFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACABFD; }
My box shadow
Css Gradient html color #ACABFD code
.gradient{ background-color:#ACABFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACABFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACABFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACABFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACABFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACABFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACABFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACABFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACABFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACABFD Color code html values
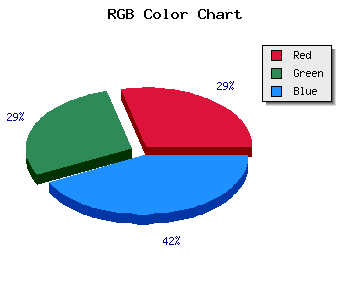
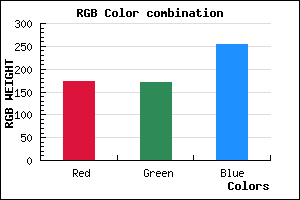
#ACABFD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 67.06% green and 99.22% blue.
RGB percentage values corresponding to this are 172, 171, 253.
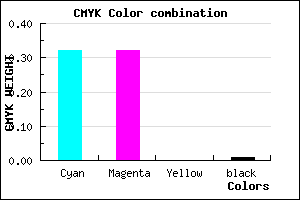
Html color #ACABFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACABFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACABFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACABFD Hex Color Conversion

|

|
CMYK Css #ACABFD Color code combination mixer
RGB Css #ACABFD Color Code Combination Mixer
Css #ACABFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACABFD hex color
a{ color: #ACABFD; }
css h1,h2,h3,h4,h5,h6 : #ACABFD
h1,h2,h3,h4,h5,h6{ color: #ACABFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,171,253 Text color with hexadecimal code
Text font color is Rgb (172,171,253)
color css codes
Luminosity of css #ACABFD hex color
- #010117 (65815) #010117
- #03024a (197194) #03024a
- #06037b (394107) #06037b
- #0804ae (525486) #0804ae
- #0a05df (656863) #0a05df
- #241efa (2367226) #241efa
- #534ffb (5459963) #534ffb
- #8582fc (8749820) #8582fc
- #b5b3fd (11908093) #b5b3fd
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #ACABFD (172,171,253) #ACABFD
- #9A92F8 (154,146,248) #9A92F8
- #8879F3 (136,121,243) #8879F3
- #7660EE (118,96,238) #7660EE
- #6447E9 (100,71,233) #6447E9
- #522EE4 (82,46,228) #522EE4
- #4015DF (64,21,223) #4015DF
- #2E00DA (46,0,218) #2E00DA
- #1C00D5 (28,0,213) #1C00D5
- #0A00D0 (10,0,208) #0A00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #ACABFD hex color
Tints of css #ACABFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (172,171,253) #0000C6
- #BEBDFF (190,189,255) #BEBDFF
- #D0CFFF (208,207,255) #D0CFFF
- #E2E1FF (226,225,255) #E2E1FF
- #F4F3FF (244,243,255) #F4F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF