Rgb 10,5,223 to Css #0A05DF Color code html values
Css 0A05DF Hex Color Code for rgb 10,5,223
Css Html color #0A05DF Hex color conversions, schemes, palette, combination, mixer, to rgb 10,5,223 colour codes.
Div Background-color : #0A05DF
.div{ background-color : #0A05DF; }
html #0A05DF color code
Text/Font color #0A05DF
.text{ color : #0A05DF; }
My text html color #0A05DF hex color code
Border html color #0A05DF hex color code
.border{ border:3px solid : #0A05DF; }
My div border color
Outline hex color #0A05DF
.outline{ outline:2px solid #0A05DF; }
My text outline color #0A05DF
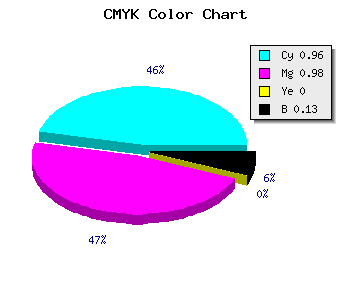
css #0A05DF Color code html chart

|

|
css Text shadow : #0A05DF color
.shadow{ text-shadow: 10px 10px 10px #0A05DF; }
My text shadow
Css box shadow : #0A05DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0A05DF; }
My box shadow
Css Gradient html color #0A05DF code
.gradient{ background-color:#0A05DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0A05DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0A05DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0A05DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0A05DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #0A05DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0A05DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0A05DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0A05DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0A05DF Color code html values
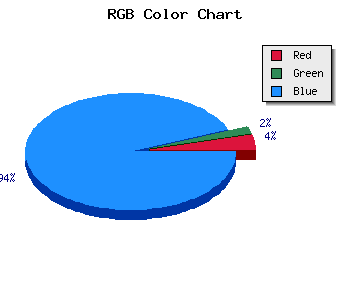
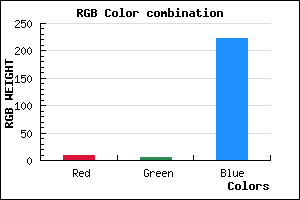
#0A05DF hex color code has red green and blue "RGB color" in the proportion of 3.92% red, 1.96% green and 87.45% blue.
RGB percentage values corresponding to this are 10, 5, 223.
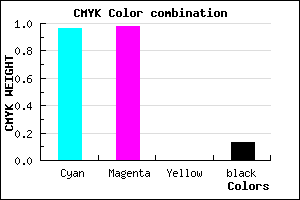
Html color #0A05DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #0A05DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0A05DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0A05DF Hex Color Conversion

|

|
CMYK Css #0A05DF Color code combination mixer
RGB Css #0A05DF Color Code Combination Mixer
Css #0A05DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0A05DF hex color
a{ color: #0A05DF; }
css h1,h2,h3,h4,h5,h6 : #0A05DF
h1,h2,h3,h4,h5,h6{ color: #0A05DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 10,5,223 Text color with hexadecimal code
Text font color is Rgb (10,5,223)
color css codes
Luminosity of css #0A05DF hex color
- #010117 (65815) #010117
- #03024a (197194) #03024a
- #06037b (394107) #06037b
- #0804ae (525486) #0804ae
- #0a05df (656863) #0a05df
- #231efa (2301690) #231efa
- #534ffb (5459963) #534ffb
- #8582fc (8749820) #8582fc
- #b4b3fd (11842557) #b4b3fd
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #0A05DF (10,5,223) #0A05DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #0A05DF hex color
Tints of css #0A05DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (10,5,223) #0000A8
- #1C17F1 (28,23,241) #1C17F1
- #2E29FF (46,41,255) #2E29FF
- #403BFF (64,59,255) #403BFF
- #524DFF (82,77,255) #524DFF
- #645FFF (100,95,255) #645FFF
- #7671FF (118,113,255) #7671FF
- #8883FF (136,131,255) #8883FF
- #9A95FF (154,149,255) #9A95FF
- #ACA7FF (172,167,255) #ACA7FF
- #BEB9FF (190,185,255) #BEB9FF
- #D0CBFF (208,203,255) #D0CBFF