Rgb 172,130,222 to Css #AC82DE Color code html values
Css AC82DE Hex Color Code for rgb 172,130,222
Css Html color #AC82DE Hex color conversions, schemes, palette, combination, mixer, to rgb 172,130,222 colour codes.
Div Background-color : #AC82DE
.div{ background-color : #AC82DE; }
html #AC82DE color code
Text/Font color #AC82DE
.text{ color : #AC82DE; }
My text html color #AC82DE hex color code
Border html color #AC82DE hex color code
.border{ border:3px solid : #AC82DE; }
My div border color
Outline hex color #AC82DE
.outline{ outline:2px solid #AC82DE; }
My text outline color #AC82DE
css #AC82DE Color code html chart

|

|
css Text shadow : #AC82DE color
.shadow{ text-shadow: 10px 10px 10px #AC82DE; }
My text shadow
Css box shadow : #AC82DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC82DE; }
My box shadow
Css Gradient html color #AC82DE code
.gradient{ background-color:#AC82DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC82DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC82DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC82DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC82DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC82DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC82DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC82DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC82DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC82DE Color code html values
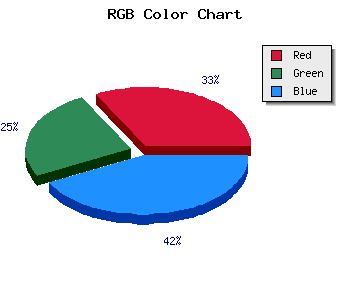
#AC82DE hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 50.98% green and 87.06% blue.
RGB percentage values corresponding to this are 172, 130, 222.
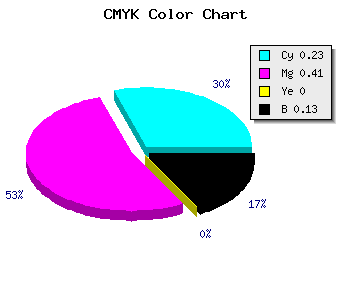
Html color #AC82DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC82DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC82DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC82DE Hex Color Conversion

|

|
CMYK Css #AC82DE Color code combination mixer
RGB Css #AC82DE Color Code Combination Mixer
Css #AC82DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC82DE hex color
a{ color: #AC82DE; }
css h1,h2,h3,h4,h5,h6 : #AC82DE
h1,h2,h3,h4,h5,h6{ color: #AC82DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,130,222 Text color with hexadecimal code
Text font color is Rgb (172,130,222)
color css codes
Luminosity of css #AC82DE hex color
- #0b0513 (722195) #0b0513
- #24103c (2363452) #24103c
- #3b1a64 (3873380) #3b1a64
- #54258d (5514637) #54258d
- #6b30b4 (7024820) #6b30b4
- #8549cf (8735183) #8549cf
- #9f71d9 (10449369) #9f71d9
- #bb9ae4 (12294884) #bb9ae4
- #d6c1ef (14074351) #d6c1ef
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #AC82DE (172,130,222) #AC82DE
- #9A69D9 (154,105,217) #9A69D9
- #8850D4 (136,80,212) #8850D4
- #7637CF (118,55,207) #7637CF
- #641ECA (100,30,202) #641ECA
- #5205C5 (82,5,197) #5205C5
- #4000C0 (64,0,192) #4000C0
- #2E00BB (46,0,187) #2E00BB
- #1C00B6 (28,0,182) #1C00B6
- #0A00B1 (10,0,177) #0A00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #AC82DE hex color
Tints of css #AC82DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (172,130,222) #0000A7
- #BE94F0 (190,148,240) #BE94F0
- #D0A6FF (208,166,255) #D0A6FF
- #E2B8FF (226,184,255) #E2B8FF
- #F4CAFF (244,202,255) #F4CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF