Rgb 172,0,175 to Css #AC00AF Color code html values
Css AC00AF Hex Color Code for rgb 172,0,175
Css Html color #AC00AF Hex color conversions, schemes, palette, combination, mixer, to rgb 172,0,175 colour codes.
Div Background-color : #AC00AF
.div{ background-color : #AC00AF; }
html #AC00AF color code
Text/Font color #AC00AF
.text{ color : #AC00AF; }
My text html color #AC00AF hex color code
Border html color #AC00AF hex color code
.border{ border:3px solid : #AC00AF; }
My div border color
Outline hex color #AC00AF
.outline{ outline:2px solid #AC00AF; }
My text outline color #AC00AF
css #AC00AF Color code html chart

|

|
css Text shadow : #AC00AF color
.shadow{ text-shadow: 10px 10px 10px #AC00AF; }
My text shadow
Css box shadow : #AC00AF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC00AF; }
My box shadow
Css Gradient html color #AC00AF code
.gradient{ background-color:#AC00AF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC00AF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC00AF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC00AF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC00AF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC00AF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC00AF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC00AF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC00AF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC00AF Color code html values
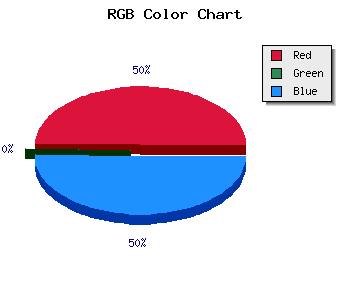
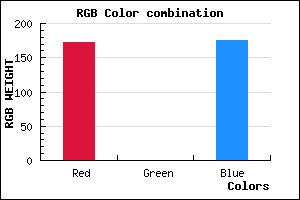
#AC00AF hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 0% green and 68.63% blue.
RGB percentage values corresponding to this are 172, 0, 175.
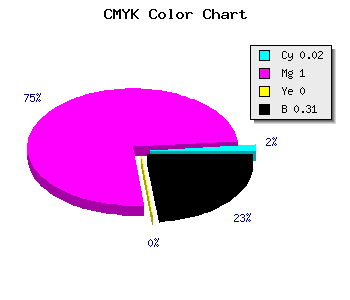
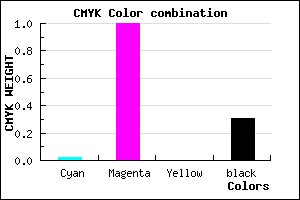
Html color #AC00AF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC00AF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC00AF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC00AF Hex Color Conversion

|

|
CMYK Css #AC00AF Color code combination mixer
RGB Css #AC00AF Color Code Combination Mixer
Css #AC00AF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC00AF hex color
a{ color: #AC00AF; }
css h1,h2,h3,h4,h5,h6 : #AC00AF
h1,h2,h3,h4,h5,h6{ color: #AC00AF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,0,175 Text color with hexadecimal code
Text font color is Rgb (172,0,175)
color css codes
Luminosity of css #AC00AF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #AC00AF (172,0,175) #AC00AF
- #9A00AA (154,0,170) #9A00AA
- #8800A5 (136,0,165) #8800A5
- #7600A0 (118,0,160) #7600A0
- #64009B (100,0,155) #64009B
- #520096 (82,0,150) #520096
- #400091 (64,0,145) #400091
- #2E008C (46,0,140) #2E008C
- #1C0087 (28,0,135) #1C0087
- #0A0082 (10,0,130) #0A0082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #AC00AF hex color
Tints of css #AC00AF hex color
- Darker/lighter shades: Hex color values:
- #000078 (172,0,175) #000078
- #BE12C1 (190,18,193) #BE12C1
- #D024D3 (208,36,211) #D024D3
- #E236E5 (226,54,229) #E236E5
- #F448F7 (244,72,247) #F448F7
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF