Rgb 171,139,189 to Css #AB8BBD Color code html values
Css AB8BBD Hex Color Code for rgb 171,139,189
Css Html color #AB8BBD Hex color conversions, schemes, palette, combination, mixer, to rgb 171,139,189 colour codes.
Div Background-color : #AB8BBD
.div{ background-color : #AB8BBD; }
html #AB8BBD color code
Text/Font color #AB8BBD
.text{ color : #AB8BBD; }
My text html color #AB8BBD hex color code
Border html color #AB8BBD hex color code
.border{ border:3px solid : #AB8BBD; }
My div border color
Outline hex color #AB8BBD
.outline{ outline:2px solid #AB8BBD; }
My text outline color #AB8BBD
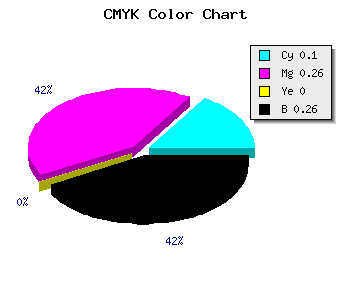
css #AB8BBD Color code html chart

|

|
css Text shadow : #AB8BBD color
.shadow{ text-shadow: 10px 10px 10px #AB8BBD; }
My text shadow
Css box shadow : #AB8BBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB8BBD; }
My box shadow
Css Gradient html color #AB8BBD code
.gradient{ background-color:#AB8BBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB8BBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB8BBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB8BBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB8BBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB8BBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB8BBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB8BBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB8BBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB8BBD Color code html values
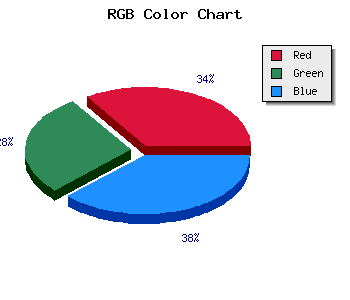
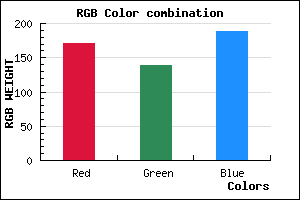
#AB8BBD hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 54.51% green and 74.12% blue.
RGB percentage values corresponding to this are 171, 139, 189.
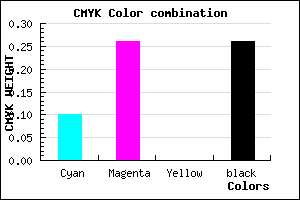
Html color #AB8BBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB8BBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB8BBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB8BBD Hex Color Conversion

|

|
CMYK Css #AB8BBD Color code combination mixer
RGB Css #AB8BBD Color Code Combination Mixer
Css #AB8BBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB8BBD hex color
a{ color: #AB8BBD; }
css h1,h2,h3,h4,h5,h6 : #AB8BBD
h1,h2,h3,h4,h5,h6{ color: #AB8BBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,139,189 Text color with hexadecimal code
Text font color is Rgb (171,139,189)
color css codes
Luminosity of css #AB8BBD hex color
- #0d090f (854287) #0d090f
- #291c30 (2694192) #291c30
- #442e50 (4468304) #442e50
- #604171 (6308209) #604171
- #7a5391 (8016785) #7a5391
- #956cac (9792684) #956cac
- #ac8cbe (11308222) #ac8cbe
- #c4add1 (12889553) #c4add1
- #dbcde3 (14405091) #dbcde3
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #AB8BBD (171,139,189) #AB8BBD
- #9972B8 (153,114,184) #9972B8
- #8759B3 (135,89,179) #8759B3
- #7540AE (117,64,174) #7540AE
- #6327A9 (99,39,169) #6327A9
- #510EA4 (81,14,164) #510EA4
- #3F009F (63,0,159) #3F009F
- #2D009A (45,0,154) #2D009A
- #1B0095 (27,0,149) #1B0095
- #090090 (9,0,144) #090090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #AB8BBD hex color
Tints of css #AB8BBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (171,139,189) #000086
- #BD9DCF (189,157,207) #BD9DCF
- #CFAFE1 (207,175,225) #CFAFE1
- #E1C1F3 (225,193,243) #E1C1F3
- #F3D3FF (243,211,255) #F3D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF