Rgb 171,131,191 to Css #AB83BF Color code html values
Css AB83BF Hex Color Code for rgb 171,131,191
Css Html color #AB83BF Hex color conversions, schemes, palette, combination, mixer, to rgb 171,131,191 colour codes.
Div Background-color : #AB83BF
.div{ background-color : #AB83BF; }
html #AB83BF color code
Text/Font color #AB83BF
.text{ color : #AB83BF; }
My text html color #AB83BF hex color code
Border html color #AB83BF hex color code
.border{ border:3px solid : #AB83BF; }
My div border color
Outline hex color #AB83BF
.outline{ outline:2px solid #AB83BF; }
My text outline color #AB83BF
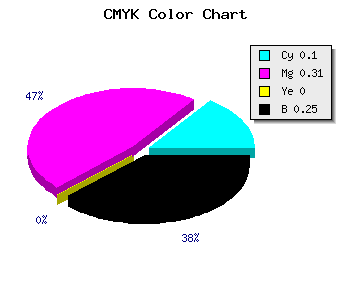
css #AB83BF Color code html chart

|

|
css Text shadow : #AB83BF color
.shadow{ text-shadow: 10px 10px 10px #AB83BF; }
My text shadow
Css box shadow : #AB83BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB83BF; }
My box shadow
Css Gradient html color #AB83BF code
.gradient{ background-color:#AB83BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB83BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB83BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB83BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB83BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB83BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB83BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB83BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB83BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB83BF Color code html values
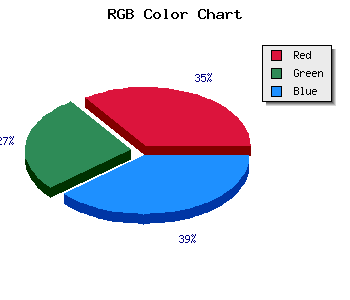
#AB83BF hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 51.37% green and 74.9% blue.
RGB percentage values corresponding to this are 171, 131, 191.
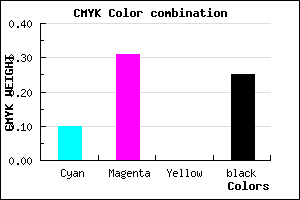
Html color #AB83BF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB83BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB83BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB83BF Hex Color Conversion

|

|
CMYK Css #AB83BF Color code combination mixer
RGB Css #AB83BF Color Code Combination Mixer
Css #AB83BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB83BF hex color
a{ color: #AB83BF; }
css h1,h2,h3,h4,h5,h6 : #AB83BF
h1,h2,h3,h4,h5,h6{ color: #AB83BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,131,191 Text color with hexadecimal code
Text font color is Rgb (171,131,191)
color css codes
Luminosity of css #AB83BF hex color
- #0d0810 (854032) #0d0810
- #2a1a32 (2759218) #2a1a32
- #452b53 (4533075) #452b53
- #623d75 (6438261) #623d75
- #7e4e96 (8277654) #7e4e96
- #9867b1 (9988017) #9867b1
- #ae88c2 (11438274) #ae88c2
- #c5abd3 (12954579) #c5abd3
- #dccce4 (14470372) #dccce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #AB83BF (171,131,191) #AB83BF
- #996ABA (153,106,186) #996ABA
- #8751B5 (135,81,181) #8751B5
- #7538B0 (117,56,176) #7538B0
- #631FAB (99,31,171) #631FAB
- #5106A6 (81,6,166) #5106A6
- #3F00A1 (63,0,161) #3F00A1
- #2D009C (45,0,156) #2D009C
- #1B0097 (27,0,151) #1B0097
- #090092 (9,0,146) #090092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #AB83BF hex color
Tints of css #AB83BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (171,131,191) #000088
- #BD95D1 (189,149,209) #BD95D1
- #CFA7E3 (207,167,227) #CFA7E3
- #E1B9F5 (225,185,245) #E1B9F5
- #F3CBFF (243,203,255) #F3CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF