Rgb 99,31,171 to Css #631FAB Color code html values
Css 631FAB Hex Color Code for rgb 99,31,171
Css Html color #631FAB Hex color conversions, schemes, palette, combination, mixer, to rgb 99,31,171 colour codes.
Div Background-color : #631FAB
.div{ background-color : #631FAB; }
html #631FAB color code
Text/Font color #631FAB
.text{ color : #631FAB; }
My text html color #631FAB hex color code
Border html color #631FAB hex color code
.border{ border:3px solid : #631FAB; }
My div border color
Outline hex color #631FAB
.outline{ outline:2px solid #631FAB; }
My text outline color #631FAB
css #631FAB Color code html chart

|

|
css Text shadow : #631FAB color
.shadow{ text-shadow: 10px 10px 10px #631FAB; }
My text shadow
Css box shadow : #631FAB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#631FAB; }
My box shadow
Css Gradient html color #631FAB code
.gradient{ background-color:#631FAB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#631FAB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #631FAB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #631FAB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #631FAB 0%, #00000C 100%); background-image:linear-gradient(180deg, #631FAB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #631FAB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#631FAB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#631FAB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #631FAB Color code html values
#631FAB hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 12.16% green and 67.06% blue.
RGB percentage values corresponding to this are 99, 31, 171.
Html color #631FAB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #631FAB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #631FAB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #631FAB Hex Color Conversion

|

|
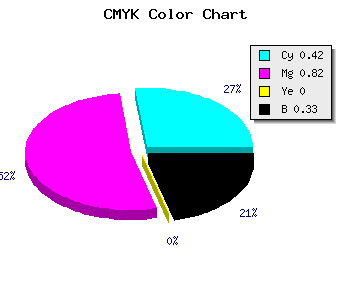
CMYK Css #631FAB Color code combination mixer
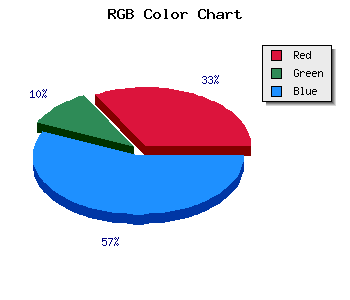
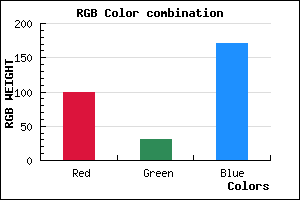
RGB Css #631FAB Color Code Combination Mixer
Css #631FAB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #631FAB hex color
a{ color: #631FAB; }
css h1,h2,h3,h4,h5,h6 : #631FAB
h1,h2,h3,h4,h5,h6{ color: #631FAB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,31,171 Text color with hexadecimal code
Text font color is Rgb (99,31,171)
color css codes
Luminosity of css #631FAB hex color
- #0c0414 (787476) #0c0414
- #260c40 (2493504) #260c40
- #3e136b (4068203) #3e136b
- #581b97 (5774231) #581b97
- #7123c1 (7414721) #7123c1
- #8b3cdc (9125084) #8b3cdc
- #a467e3 (10774499) #a467e3
- #be93eb (12489707) #be93eb
- #d8bdf3 (14204403) #d8bdf3
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #631FAB (99,31,171) #631FAB
- #5106A6 (81,6,166) #5106A6
- #3F00A1 (63,0,161) #3F00A1
- #2D009C (45,0,156) #2D009C
- #1B0097 (27,0,151) #1B0097
- #090092 (9,0,146) #090092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #631FAB hex color
Tints of css #631FAB hex color
- Darker/lighter shades: Hex color values:
- #000074 (99,31,171) #000074
- #7531BD (117,49,189) #7531BD
- #8743CF (135,67,207) #8743CF
- #9955E1 (153,85,225) #9955E1
- #AB67F3 (171,103,243) #AB67F3
- #BD79FF (189,121,255) #BD79FF
- #CF8BFF (207,139,255) #CF8BFF
- #E19DFF (225,157,255) #E19DFF
- #F3AFFF (243,175,255) #F3AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF