Rgb 171,128,253 to Css #AB80FD Color code html values
Css AB80FD Hex Color Code for rgb 171,128,253
Css Html color #AB80FD Hex color conversions, schemes, palette, combination, mixer, to rgb 171,128,253 colour codes.
Div Background-color : #AB80FD
.div{ background-color : #AB80FD; }
html #AB80FD color code
Text/Font color #AB80FD
.text{ color : #AB80FD; }
My text html color #AB80FD hex color code
Border html color #AB80FD hex color code
.border{ border:3px solid : #AB80FD; }
My div border color
Outline hex color #AB80FD
.outline{ outline:2px solid #AB80FD; }
My text outline color #AB80FD
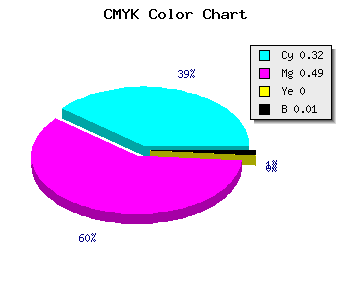
css #AB80FD Color code html chart

|

|
css Text shadow : #AB80FD color
.shadow{ text-shadow: 10px 10px 10px #AB80FD; }
My text shadow
Css box shadow : #AB80FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB80FD; }
My box shadow
Css Gradient html color #AB80FD code
.gradient{ background-color:#AB80FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB80FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB80FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB80FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB80FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB80FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB80FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB80FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB80FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB80FD Color code html values
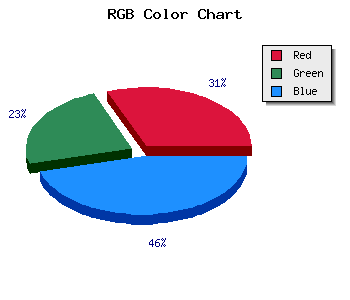
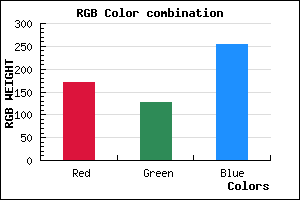
#AB80FD hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 50.2% green and 99.22% blue.
RGB percentage values corresponding to this are 171, 128, 253.
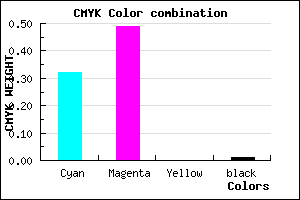
Html color #AB80FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB80FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB80FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB80FD Hex Color Conversion

|

|
CMYK Css #AB80FD Color code combination mixer
RGB Css #AB80FD Color Code Combination Mixer
Css #AB80FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB80FD hex color
a{ color: #AB80FD; }
css h1,h2,h3,h4,h5,h6 : #AB80FD
h1,h2,h3,h4,h5,h6{ color: #AB80FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,128,253 Text color with hexadecimal code
Text font color is Rgb (171,128,253)
color css codes
Luminosity of css #AB80FD hex color
- #090018 (589848) #090018
- #1b014b (1769803) #1b014b
- #2d027c (2949756) #2d027c
- #4003af (4195247) #4003af
- #5204e0 (5375200) #5204e0
- #6b1dfb (7020027) #6b1dfb
- #8b4efc (9129724) #8b4efc
- #ad81fd (11371005) #ad81fd
- #cdb2fe (13480702) #cdb2fe
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #AB80FD (171,128,253) #AB80FD
- #9967F8 (153,103,248) #9967F8
- #874EF3 (135,78,243) #874EF3
- #7535EE (117,53,238) #7535EE
- #631CE9 (99,28,233) #631CE9
- #5103E4 (81,3,228) #5103E4
- #3F00DF (63,0,223) #3F00DF
- #2D00DA (45,0,218) #2D00DA
- #1B00D5 (27,0,213) #1B00D5
- #0900D0 (9,0,208) #0900D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AB80FD hex color
Tints of css #AB80FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (171,128,253) #0000C6
- #BD92FF (189,146,255) #BD92FF
- #CFA4FF (207,164,255) #CFA4FF
- #E1B6FF (225,182,255) #E1B6FF
- #F3C8FF (243,200,255) #F3C8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF