Rgb 171,119,245 to Css #AB77F5 Color code html values
Css AB77F5 Hex Color Code for rgb 171,119,245
Css Html color #AB77F5 Hex color conversions, schemes, palette, combination, mixer, to rgb 171,119,245 colour codes.
Div Background-color : #AB77F5
.div{ background-color : #AB77F5; }
html #AB77F5 color code
Text/Font color #AB77F5
.text{ color : #AB77F5; }
My text html color #AB77F5 hex color code
Border html color #AB77F5 hex color code
.border{ border:3px solid : #AB77F5; }
My div border color
Outline hex color #AB77F5
.outline{ outline:2px solid #AB77F5; }
My text outline color #AB77F5
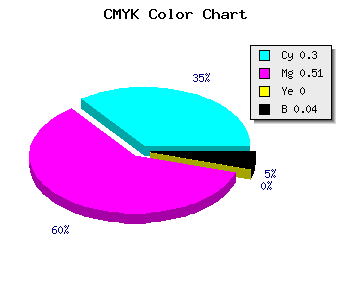
css #AB77F5 Color code html chart

|

|
css Text shadow : #AB77F5 color
.shadow{ text-shadow: 10px 10px 10px #AB77F5; }
My text shadow
Css box shadow : #AB77F5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB77F5; }
My box shadow
Css Gradient html color #AB77F5 code
.gradient{ background-color:#AB77F5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB77F5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB77F5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB77F5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB77F5 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB77F5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB77F5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB77F5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB77F5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB77F5 Color code html values
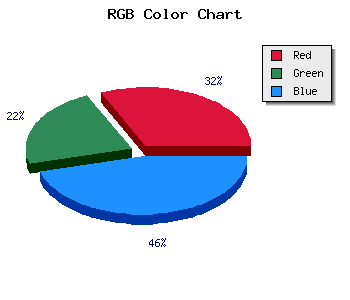
#AB77F5 hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 46.67% green and 96.08% blue.
RGB percentage values corresponding to this are 171, 119, 245.
Html color #AB77F5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB77F5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB77F5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB77F5 Hex Color Conversion

|

|
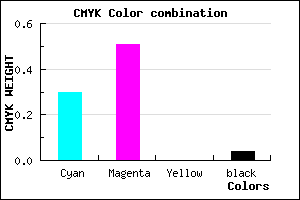
CMYK Css #AB77F5 Color code combination mixer
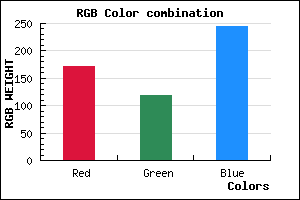
RGB Css #AB77F5 Color Code Combination Mixer
Css #AB77F5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB77F5 hex color
a{ color: #AB77F5; }
css h1,h2,h3,h4,h5,h6 : #AB77F5
h1,h2,h3,h4,h5,h6{ color: #AB77F5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,119,245 Text color with hexadecimal code
Text font color is Rgb (171,119,245)
color css codes
Luminosity of css #AB77F5 hex color
- #0a0216 (655894) #0a0216
- #210547 (2164039) #210547
- #370975 (3606901) #370975
- #4d0ca6 (5049510) #4d0ca6
- #6310d4 (6492372) #6310d4
- #7d29ef (8202735) #7d29ef
- #9957f3 (10049523) #9957f3
- #b788f6 (12028150) #b788f6
- #d3b6fa (13874938) #d3b6fa
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #AB77F5 (171,119,245) #AB77F5
- #995EF0 (153,94,240) #995EF0
- #8745EB (135,69,235) #8745EB
- #752CE6 (117,44,230) #752CE6
- #6313E1 (99,19,225) #6313E1
- #5100DC (81,0,220) #5100DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
Color Shades of css #AB77F5 hex color
Tints of css #AB77F5 hex color
- Darker/lighter shades: Hex color values:
- #0000BE (171,119,245) #0000BE
- #BD89FF (189,137,255) #BD89FF
- #CF9BFF (207,155,255) #CF9BFF
- #E1ADFF (225,173,255) #E1ADFF
- #F3BFFF (243,191,255) #F3BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF