Rgb 170,115,203 to Css #AA73CB Color code html values
Css AA73CB Hex Color Code for rgb 170,115,203
Css Html color #AA73CB Hex color conversions, schemes, palette, combination, mixer, to rgb 170,115,203 colour codes.
Div Background-color : #AA73CB
.div{ background-color : #AA73CB; }
html #AA73CB color code
Text/Font color #AA73CB
.text{ color : #AA73CB; }
My text html color #AA73CB hex color code
Border html color #AA73CB hex color code
.border{ border:3px solid : #AA73CB; }
My div border color
Outline hex color #AA73CB
.outline{ outline:2px solid #AA73CB; }
My text outline color #AA73CB
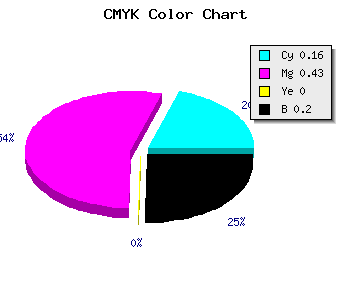
css #AA73CB Color code html chart

|

|
css Text shadow : #AA73CB color
.shadow{ text-shadow: 10px 10px 10px #AA73CB; }
My text shadow
Css box shadow : #AA73CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA73CB; }
My box shadow
Css Gradient html color #AA73CB code
.gradient{ background-color:#AA73CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA73CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA73CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA73CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA73CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA73CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA73CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA73CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA73CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA73CB Color code html values
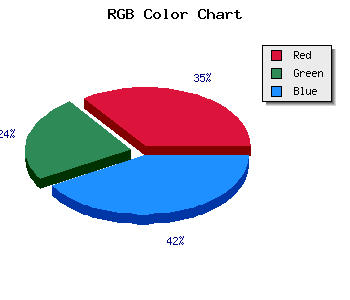
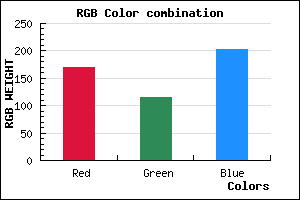
#AA73CB hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 45.1% green and 79.61% blue.
RGB percentage values corresponding to this are 170, 115, 203.
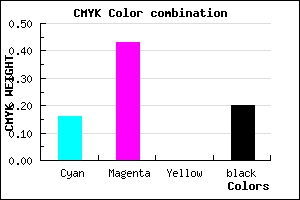
Html color #AA73CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA73CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA73CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA73CB Hex Color Conversion

|

|
CMYK Css #AA73CB Color code combination mixer
RGB Css #AA73CB Color Code Combination Mixer
Css #AA73CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA73CB hex color
a{ color: #AA73CB; }
css h1,h2,h3,h4,h5,h6 : #AA73CB
h1,h2,h3,h4,h5,h6{ color: #AA73CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,115,203 Text color with hexadecimal code
Text font color is Rgb (170,115,203)
color css codes
Luminosity of css #AA73CB hex color
- #0d0612 (853522) #0d0612
- #2b1537 (2823479) #2b1537
- #47225c (4661852) #47225c
- #643082 (6566018) #643082
- #803ea6 (8404646) #803ea6
- #9a57c1 (10115009) #9a57c1
- #b07cce (11566286) #b07cce
- #c7a2dc (13083356) #c7a2dc
- #ddc6ea (14534378) #ddc6ea
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #AA73CB (170,115,203) #AA73CB
- #985AC6 (152,90,198) #985AC6
- #8641C1 (134,65,193) #8641C1
- #7428BC (116,40,188) #7428BC
- #620FB7 (98,15,183) #620FB7
- #5000B2 (80,0,178) #5000B2
- #3E00AD (62,0,173) #3E00AD
- #2C00A8 (44,0,168) #2C00A8
- #1A00A3 (26,0,163) #1A00A3
- #08009E (8,0,158) #08009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #AA73CB hex color
Tints of css #AA73CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (170,115,203) #000094
- #BC85DD (188,133,221) #BC85DD
- #CE97EF (206,151,239) #CE97EF
- #E0A9FF (224,169,255) #E0A9FF
- #F2BBFF (242,187,255) #F2BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF