Rgb 170,112,250 to Css #AA70FA Color code html values
Css AA70FA Hex Color Code for rgb 170,112,250
Css Html color #AA70FA Hex color conversions, schemes, palette, combination, mixer, to rgb 170,112,250 colour codes.
Div Background-color : #AA70FA
.div{ background-color : #AA70FA; }
html #AA70FA color code
Text/Font color #AA70FA
.text{ color : #AA70FA; }
My text html color #AA70FA hex color code
Border html color #AA70FA hex color code
.border{ border:3px solid : #AA70FA; }
My div border color
Outline hex color #AA70FA
.outline{ outline:2px solid #AA70FA; }
My text outline color #AA70FA
css #AA70FA Color code html chart

|

|
css Text shadow : #AA70FA color
.shadow{ text-shadow: 10px 10px 10px #AA70FA; }
My text shadow
Css box shadow : #AA70FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AA70FA; }
My box shadow
Css Gradient html color #AA70FA code
.gradient{ background-color:#AA70FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AA70FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AA70FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AA70FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AA70FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AA70FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AA70FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AA70FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AA70FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AA70FA Color code html values
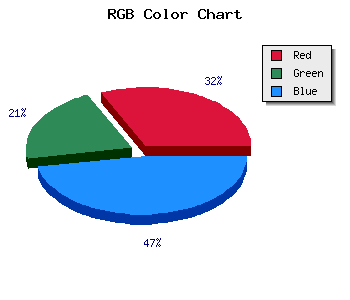
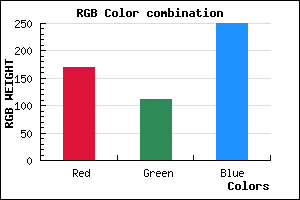
#AA70FA hex color code has red green and blue "RGB color" in the proportion of 66.67% red, 43.92% green and 98.04% blue.
RGB percentage values corresponding to this are 170, 112, 250.
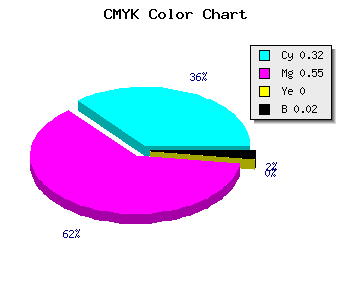
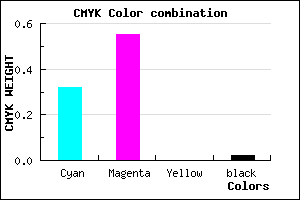
Html color #AA70FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AA70FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AA70FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AA70FA Hex Color Conversion

|

|
CMYK Css #AA70FA Color code combination mixer
RGB Css #AA70FA Color Code Combination Mixer
Css #AA70FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AA70FA hex color
a{ color: #AA70FA; }
css h1,h2,h3,h4,h5,h6 : #AA70FA
h1,h2,h3,h4,h5,h6{ color: #AA70FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 170,112,250 Text color with hexadecimal code
Text font color is Rgb (170,112,250)
color css codes
Luminosity of css #AA70FA hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #36047a (3540090) #36047a
- #4c06ac (4982444) #4c06ac
- #6208dc (6424796) #6208dc
- #7c21f7 (8135159) #7c21f7
- #9851f9 (9982457) #9851f9
- #b683fb (11961339) #b683fb
- #d2b4fc (13808892) #d2b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #AA70FA (170,112,250) #AA70FA
- #9857F5 (152,87,245) #9857F5
- #863EF0 (134,62,240) #863EF0
- #7425EB (116,37,235) #7425EB
- #620CE6 (98,12,230) #620CE6
- #5000E1 (80,0,225) #5000E1
- #3E00DC (62,0,220) #3E00DC
- #2C00D7 (44,0,215) #2C00D7
- #1A00D2 (26,0,210) #1A00D2
- #0800CD (8,0,205) #0800CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AA70FA hex color
Tints of css #AA70FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (170,112,250) #0000C3
- #BC82FF (188,130,255) #BC82FF
- #CE94FF (206,148,255) #CE94FF
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF