Rgb 169,152,206 to Css #A998CE Color code html values
Css A998CE Hex Color Code for rgb 169,152,206
Css Html color #A998CE Hex color conversions, schemes, palette, combination, mixer, to rgb 169,152,206 colour codes.
Div Background-color : #A998CE
.div{ background-color : #A998CE; }
html #A998CE color code
Text/Font color #A998CE
.text{ color : #A998CE; }
My text html color #A998CE hex color code
Border html color #A998CE hex color code
.border{ border:3px solid : #A998CE; }
My div border color
Outline hex color #A998CE
.outline{ outline:2px solid #A998CE; }
My text outline color #A998CE
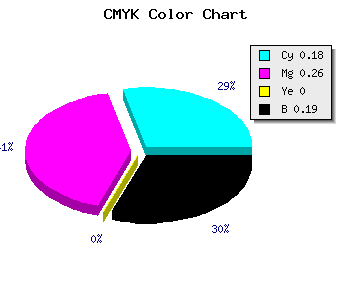
css #A998CE Color code html chart

|

|
css Text shadow : #A998CE color
.shadow{ text-shadow: 10px 10px 10px #A998CE; }
My text shadow
Css box shadow : #A998CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A998CE; }
My box shadow
Css Gradient html color #A998CE code
.gradient{ background-color:#A998CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A998CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A998CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A998CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A998CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A998CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A998CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A998CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A998CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A998CE Color code html values
#A998CE hex color code has red green and blue "RGB color" in the proportion of 66.27% red, 59.61% green and 80.78% blue.
RGB percentage values corresponding to this are 169, 152, 206.
Html color #A998CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A998CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A998CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A998CE Hex Color Conversion

|

|
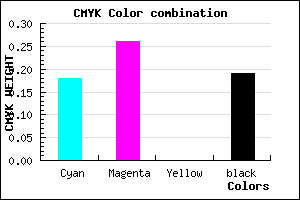
CMYK Css #A998CE Color code combination mixer
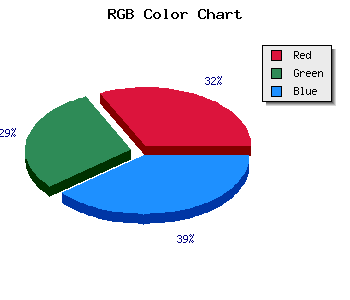
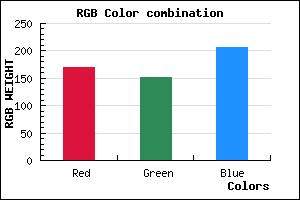
RGB Css #A998CE Color Code Combination Mixer
Css #A998CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A998CE hex color
a{ color: #A998CE; }
css h1,h2,h3,h4,h5,h6 : #A998CE
h1,h2,h3,h4,h5,h6{ color: #A998CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 169,152,206 Text color with hexadecimal code
Text font color is Rgb (169,152,206)
color css codes
Luminosity of css #A998CE hex color
- #0a0810 (657424) #0a0810
- #211834 (2168884) #211834
- #362955 (3549525) #362955
- #4d3979 (5060985) #4d3979
- #62499b (6441371) #62499b
- #7c63b5 (8151989) #7c63b5
- #9985c5 (10061253) #9985c5
- #b6a8d6 (11970774) #b6a8d6
- #d3cae6 (13880038) #d3cae6
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A998CE (169,152,206) #A998CE
- #977FC9 (151,127,201) #977FC9
- #8566C4 (133,102,196) #8566C4
- #734DBF (115,77,191) #734DBF
- #6134BA (97,52,186) #6134BA
- #4F1BB5 (79,27,181) #4F1BB5
- #3D02B0 (61,2,176) #3D02B0
- #2B00AB (43,0,171) #2B00AB
- #1900A6 (25,0,166) #1900A6
- #0700A1 (7,0,161) #0700A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A998CE hex color
Tints of css #A998CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (169,152,206) #000097
- #BBAAE0 (187,170,224) #BBAAE0
- #CDBCF2 (205,188,242) #CDBCF2
- #DFCEFF (223,206,255) #DFCEFF
- #F1E0FF (241,224,255) #F1E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF