Rgb 223,206,255 to Css #DFCEFF Color code html values
Css DFCEFF Hex Color Code for rgb 223,206,255
Css Html color #DFCEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,206,255 colour codes.
Div Background-color : #DFCEFF
.div{ background-color : #DFCEFF; }
html #DFCEFF color code
Text/Font color #DFCEFF
.text{ color : #DFCEFF; }
My text html color #DFCEFF hex color code
Border html color #DFCEFF hex color code
.border{ border:3px solid : #DFCEFF; }
My div border color
Outline hex color #DFCEFF
.outline{ outline:2px solid #DFCEFF; }
My text outline color #DFCEFF
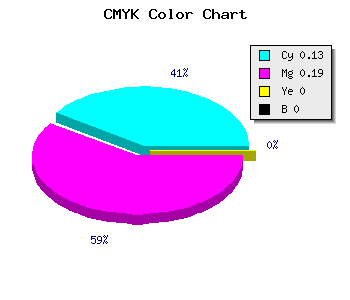
css #DFCEFF Color code html chart

|

|
css Text shadow : #DFCEFF color
.shadow{ text-shadow: 10px 10px 10px #DFCEFF; }
My text shadow
Css box shadow : #DFCEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFCEFF; }
My box shadow
Css Gradient html color #DFCEFF code
.gradient{ background-color:#DFCEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFCEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFCEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFCEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFCEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFCEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFCEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFCEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFCEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFCEFF Color code html values
#DFCEFF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 80.78% green and 100% blue.
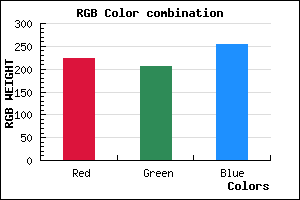
RGB percentage values corresponding to this are 223, 206, 255.
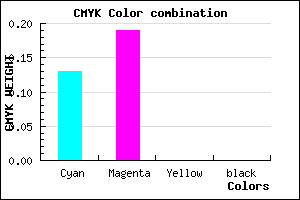
Html color #DFCEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFCEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFCEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFCEFF Hex Color Conversion

|

|
CMYK Css #DFCEFF Color code combination mixer
RGB Css #DFCEFF Color Code Combination Mixer
Css #DFCEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFCEFF hex color
a{ color: #DFCEFF; }
css h1,h2,h3,h4,h5,h6 : #DFCEFF
h1,h2,h3,h4,h5,h6{ color: #DFCEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,206,255 Text color with hexadecimal code
Text font color is Rgb (223,206,255)
color css codes
Luminosity of css #DFCEFF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DFCEFF (223,206,255) #DFCEFF
- #CDB5FA (205,181,250) #CDB5FA
- #BB9CF5 (187,156,245) #BB9CF5
- #A983F0 (169,131,240) #A983F0
- #976AEB (151,106,235) #976AEB
- #8551E6 (133,81,230) #8551E6
- #7338E1 (115,56,225) #7338E1
- #611FDC (97,31,220) #611FDC
- #4F06D7 (79,6,215) #4F06D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DFCEFF hex color
Tints of css #DFCEFF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,206,255) #1900C8
- #F1E0FF (241,224,255) #F1E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF