Rgb 167,153,253 to Css #A799FD Color code html values
Css A799FD Hex Color Code for rgb 167,153,253
Css Html color #A799FD Hex color conversions, schemes, palette, combination, mixer, to rgb 167,153,253 colour codes.
Div Background-color : #A799FD
.div{ background-color : #A799FD; }
html #A799FD color code
Text/Font color #A799FD
.text{ color : #A799FD; }
My text html color #A799FD hex color code
Border html color #A799FD hex color code
.border{ border:3px solid : #A799FD; }
My div border color
Outline hex color #A799FD
.outline{ outline:2px solid #A799FD; }
My text outline color #A799FD
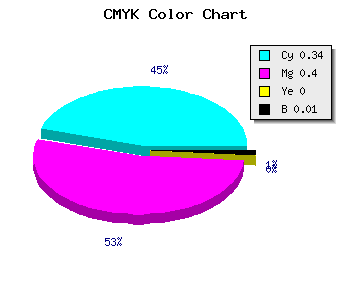
css #A799FD Color code html chart

|

|
css Text shadow : #A799FD color
.shadow{ text-shadow: 10px 10px 10px #A799FD; }
My text shadow
Css box shadow : #A799FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A799FD; }
My box shadow
Css Gradient html color #A799FD code
.gradient{ background-color:#A799FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A799FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A799FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A799FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A799FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A799FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A799FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A799FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A799FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A799FD Color code html values
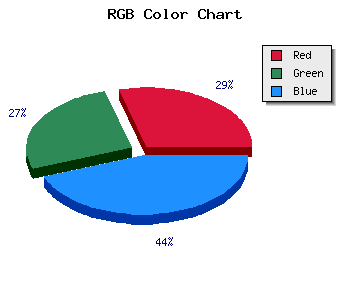
#A799FD hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 60% green and 99.22% blue.
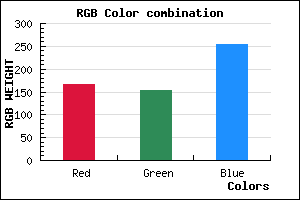
RGB percentage values corresponding to this are 167, 153, 253.
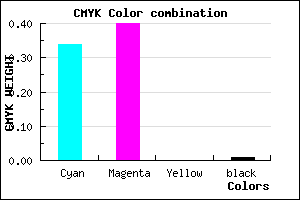
Html color #A799FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A799FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A799FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A799FD Hex Color Conversion

|

|
CMYK Css #A799FD Color code combination mixer
RGB Css #A799FD Color Code Combination Mixer
Css #A799FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A799FD hex color
a{ color: #A799FD; }
css h1,h2,h3,h4,h5,h6 : #A799FD
h1,h2,h3,h4,h5,h6{ color: #A799FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,153,253 Text color with hexadecimal code
Text font color is Rgb (167,153,253)
color css codes
Luminosity of css #A799FD hex color
- #040018 (262168) #040018
- #0c014b (786763) #0c014b
- #14027c (1311356) #14027c
- #1c03af (1835951) #1c03af
- #2304e0 (2295008) #2304e0
- #3d1efa (4005626) #3d1efa
- #674ffb (6770683) #674ffb
- #9382fc (9667324) #9382fc
- #bdb3fd (12432381) #bdb3fd
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #A799FD (167,153,253) #A799FD
- #9580F8 (149,128,248) #9580F8
- #8367F3 (131,103,243) #8367F3
- #714EEE (113,78,238) #714EEE
- #5F35E9 (95,53,233) #5F35E9
- #4D1CE4 (77,28,228) #4D1CE4
- #3B03DF (59,3,223) #3B03DF
- #2900DA (41,0,218) #2900DA
- #1700D5 (23,0,213) #1700D5
- #0500D0 (5,0,208) #0500D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #A799FD hex color
Tints of css #A799FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (167,153,253) #0000C6
- #B9ABFF (185,171,255) #B9ABFF
- #CBBDFF (203,189,255) #CBBDFF
- #DDCFFF (221,207,255) #DDCFFF
- #EFE1FF (239,225,255) #EFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF