Rgb 167,126,202 to Css #A77ECA Color code html values
Css A77ECA Hex Color Code for rgb 167,126,202
Css Html color #A77ECA Hex color conversions, schemes, palette, combination, mixer, to rgb 167,126,202 colour codes.
Div Background-color : #A77ECA
.div{ background-color : #A77ECA; }
html #A77ECA color code
Text/Font color #A77ECA
.text{ color : #A77ECA; }
My text html color #A77ECA hex color code
Border html color #A77ECA hex color code
.border{ border:3px solid : #A77ECA; }
My div border color
Outline hex color #A77ECA
.outline{ outline:2px solid #A77ECA; }
My text outline color #A77ECA
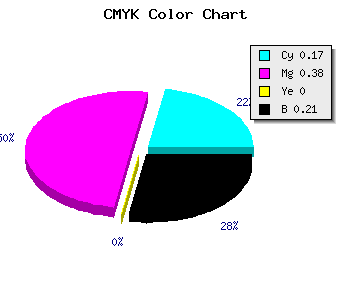
css #A77ECA Color code html chart

|

|
css Text shadow : #A77ECA color
.shadow{ text-shadow: 10px 10px 10px #A77ECA; }
My text shadow
Css box shadow : #A77ECA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A77ECA; }
My box shadow
Css Gradient html color #A77ECA code
.gradient{ background-color:#A77ECA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A77ECA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A77ECA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A77ECA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A77ECA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A77ECA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A77ECA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A77ECA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A77ECA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A77ECA Color code html values
#A77ECA hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 49.41% green and 79.22% blue.
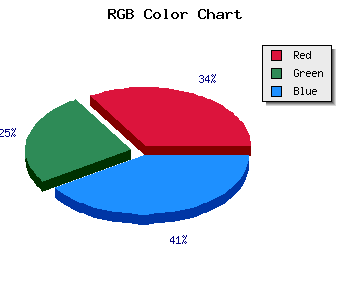
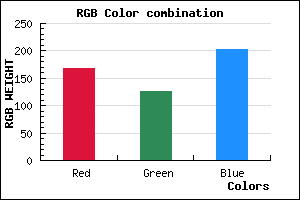
RGB percentage values corresponding to this are 167, 126, 202.
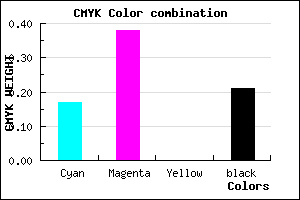
Html color #A77ECA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A77ECA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A77ECA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A77ECA Hex Color Conversion

|

|
CMYK Css #A77ECA Color code combination mixer
RGB Css #A77ECA Color Code Combination Mixer
Css #A77ECA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A77ECA hex color
a{ color: #A77ECA; }
css h1,h2,h3,h4,h5,h6 : #A77ECA
h1,h2,h3,h4,h5,h6{ color: #A77ECA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,126,202 Text color with hexadecimal code
Text font color is Rgb (167,126,202)
color css codes
Luminosity of css #A77ECA hex color
- #0c0711 (788241) #0c0711
- #271636 (2561590) #271636
- #412559 (4269401) #412559
- #5c347e (6042750) #5c347e
- #7643a1 (7750561) #7643a1
- #905cbc (9460924) #905cbc
- #a880ca (11043018) #a880ca
- #c1a4da (12690650) #c1a4da
- #d9c8e8 (14272744) #d9c8e8
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #A77ECA (167,126,202) #A77ECA
- #9565C5 (149,101,197) #9565C5
- #834CC0 (131,76,192) #834CC0
- #7133BB (113,51,187) #7133BB
- #5F1AB6 (95,26,182) #5F1AB6
- #4D01B1 (77,1,177) #4D01B1
- #3B00AC (59,0,172) #3B00AC
- #2900A7 (41,0,167) #2900A7
- #1700A2 (23,0,162) #1700A2
- #05009D (5,0,157) #05009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #A77ECA hex color
Tints of css #A77ECA hex color
- Darker/lighter shades: Hex color values:
- #000093 (167,126,202) #000093
- #B990DC (185,144,220) #B990DC
- #CBA2EE (203,162,238) #CBA2EE
- #DDB4FF (221,180,255) #DDB4FF
- #EFC6FF (239,198,255) #EFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF