Rgb 166,99,250 to Css #A663FA Color code html values
Css A663FA Hex Color Code for rgb 166,99,250
Css Html color #A663FA Hex color conversions, schemes, palette, combination, mixer, to rgb 166,99,250 colour codes.
Div Background-color : #A663FA
.div{ background-color : #A663FA; }
html #A663FA color code
Text/Font color #A663FA
.text{ color : #A663FA; }
My text html color #A663FA hex color code
Border html color #A663FA hex color code
.border{ border:3px solid : #A663FA; }
My div border color
Outline hex color #A663FA
.outline{ outline:2px solid #A663FA; }
My text outline color #A663FA
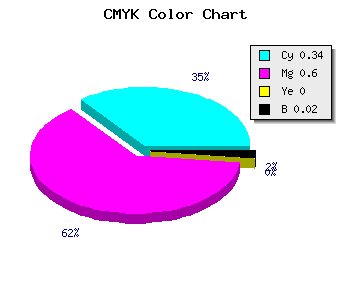
css #A663FA Color code html chart

|

|
css Text shadow : #A663FA color
.shadow{ text-shadow: 10px 10px 10px #A663FA; }
My text shadow
Css box shadow : #A663FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A663FA; }
My box shadow
Css Gradient html color #A663FA code
.gradient{ background-color:#A663FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A663FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A663FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A663FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A663FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A663FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A663FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A663FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A663FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A663FA Color code html values
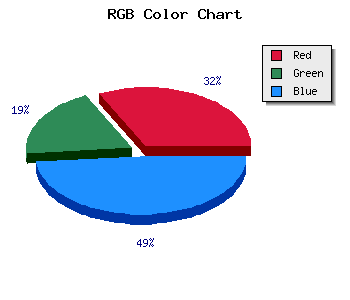
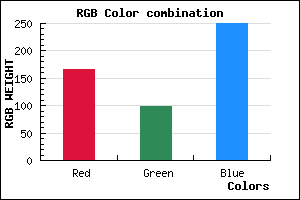
#A663FA hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 38.82% green and 98.04% blue.
RGB percentage values corresponding to this are 166, 99, 250.
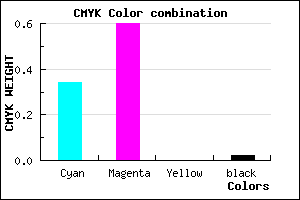
Html color #A663FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A663FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A663FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A663FA Hex Color Conversion

|

|
CMYK Css #A663FA Color code combination mixer
RGB Css #A663FA Color Code Combination Mixer
Css #A663FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A663FA hex color
a{ color: #A663FA; }
css h1,h2,h3,h4,h5,h6 : #A663FA
h1,h2,h3,h4,h5,h6{ color: #A663FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,99,250 Text color with hexadecimal code
Text font color is Rgb (166,99,250)
color css codes
Luminosity of css #A663FA hex color
- #0b0117 (721175) #0b0117
- #22024a (2228810) #22024a
- #39047a (3736698) #39047a
- #5006ac (5244588) #5006ac
- #6707dd (6752221) #6707dd
- #8120f8 (8462584) #8120f8
- #9c51f9 (10244601) #9c51f9
- #b983fb (12157947) #b983fb
- #d4b3fd (13939709) #d4b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #A663FA (166,99,250) #A663FA
- #944AF5 (148,74,245) #944AF5
- #8231F0 (130,49,240) #8231F0
- #7018EB (112,24,235) #7018EB
- #5E00E6 (94,0,230) #5E00E6
- #4C00E1 (76,0,225) #4C00E1
- #3A00DC (58,0,220) #3A00DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A663FA hex color
Tints of css #A663FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (166,99,250) #0000C3
- #B875FF (184,117,255) #B875FF
- #CA87FF (202,135,255) #CA87FF
- #DC99FF (220,153,255) #DC99FF
- #EEABFF (238,171,255) #EEABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF