Rgb 166,155,250 to Css #A69BFA Color code html values
Css A69BFA Hex Color Code for rgb 166,155,250
Css Html color #A69BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 166,155,250 colour codes.
Div Background-color : #A69BFA
.div{ background-color : #A69BFA; }
html #A69BFA color code
Text/Font color #A69BFA
.text{ color : #A69BFA; }
My text html color #A69BFA hex color code
Border html color #A69BFA hex color code
.border{ border:3px solid : #A69BFA; }
My div border color
Outline hex color #A69BFA
.outline{ outline:2px solid #A69BFA; }
My text outline color #A69BFA
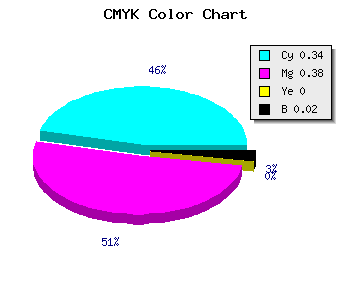
css #A69BFA Color code html chart

|

|
css Text shadow : #A69BFA color
.shadow{ text-shadow: 10px 10px 10px #A69BFA; }
My text shadow
Css box shadow : #A69BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A69BFA; }
My box shadow
Css Gradient html color #A69BFA code
.gradient{ background-color:#A69BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A69BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A69BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A69BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A69BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A69BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A69BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A69BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A69BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A69BFA Color code html values
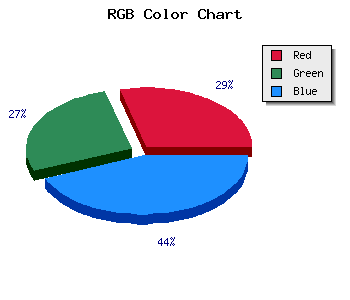
#A69BFA hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 60.78% green and 98.04% blue.
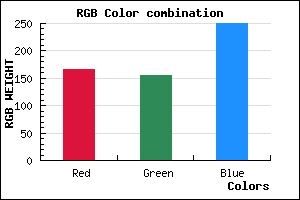
RGB percentage values corresponding to this are 166, 155, 250.
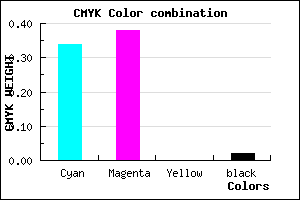
Html color #A69BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A69BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A69BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A69BFA Hex Color Conversion

|

|
CMYK Css #A69BFA Color code combination mixer
RGB Css #A69BFA Color Code Combination Mixer
Css #A69BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A69BFA hex color
a{ color: #A69BFA; }
css h1,h2,h3,h4,h5,h6 : #A69BFA
h1,h2,h3,h4,h5,h6{ color: #A69BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,155,250 Text color with hexadecimal code
Text font color is Rgb (166,155,250)
color css codes
Luminosity of css #A69BFA hex color
- #040117 (262423) #040117
- #0c0448 (787528) #0c0448
- #130678 (1246840) #130678
- #1b08aa (1771690) #1b08aa
- #230bd9 (2296793) #230bd9
- #3c24f4 (3941620) #3c24f4
- #6753f7 (6771703) #6753f7
- #9385f9 (9668089) #9385f9
- #bdb5fb (12432891) #bdb5fb
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #A69BFA (166,155,250) #A69BFA
- #9482F5 (148,130,245) #9482F5
- #8269F0 (130,105,240) #8269F0
- #7050EB (112,80,235) #7050EB
- #5E37E6 (94,55,230) #5E37E6
- #4C1EE1 (76,30,225) #4C1EE1
- #3A05DC (58,5,220) #3A05DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A69BFA hex color
Tints of css #A69BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (166,155,250) #0000C3
- #B8ADFF (184,173,255) #B8ADFF
- #CABFFF (202,191,255) #CABFFF
- #DCD1FF (220,209,255) #DCD1FF
- #EEE3FF (238,227,255) #EEE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF