Rgb 166,111,255 to Css #A66FFF Color code html values
Css A66FFF Hex Color Code for rgb 166,111,255
Css Html color #A66FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 166,111,255 colour codes.
Div Background-color : #A66FFF
.div{ background-color : #A66FFF; }
html #A66FFF color code
Text/Font color #A66FFF
.text{ color : #A66FFF; }
My text html color #A66FFF hex color code
Border html color #A66FFF hex color code
.border{ border:3px solid : #A66FFF; }
My div border color
Outline hex color #A66FFF
.outline{ outline:2px solid #A66FFF; }
My text outline color #A66FFF
css #A66FFF Color code html chart

|

|
css Text shadow : #A66FFF color
.shadow{ text-shadow: 10px 10px 10px #A66FFF; }
My text shadow
Css box shadow : #A66FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A66FFF; }
My box shadow
Css Gradient html color #A66FFF code
.gradient{ background-color:#A66FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A66FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A66FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A66FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A66FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A66FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A66FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A66FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A66FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A66FFF Color code html values
#A66FFF hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 43.53% green and 100% blue.
RGB percentage values corresponding to this are 166, 111, 255.
Html color #A66FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A66FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A66FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A66FFF Hex Color Conversion

|

|
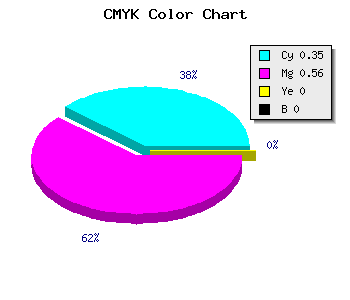
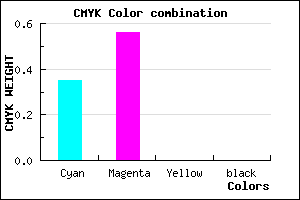
CMYK Css #A66FFF Color code combination mixer
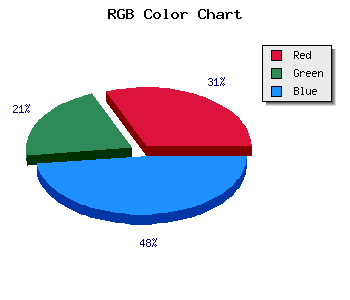
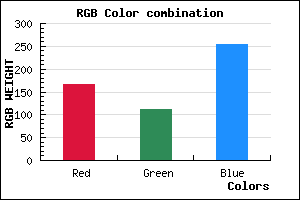
RGB Css #A66FFF Color Code Combination Mixer
Css #A66FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A66FFF hex color
a{ color: #A66FFF; }
css h1,h2,h3,h4,h5,h6 : #A66FFF
h1,h2,h3,h4,h5,h6{ color: #A66FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,111,255 Text color with hexadecimal code
Text font color is Rgb (166,111,255)
color css codes
Luminosity of css #A66FFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A66FFF (166,111,255) #A66FFF
- #9456FA (148,86,250) #9456FA
- #823DF5 (130,61,245) #823DF5
- #7024F0 (112,36,240) #7024F0
- #5E0BEB (94,11,235) #5E0BEB
- #4C00E6 (76,0,230) #4C00E6
- #3A00E1 (58,0,225) #3A00E1
- #2800DC (40,0,220) #2800DC
- #1600D7 (22,0,215) #1600D7
- #0400D2 (4,0,210) #0400D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A66FFF hex color
Tints of css #A66FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (166,111,255) #0000C8
- #B881FF (184,129,255) #B881FF
- #CA93FF (202,147,255) #CA93FF
- #DCA5FF (220,165,255) #DCA5FF
- #EEB7FF (238,183,255) #EEB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF