Rgb 166,107,250 to Css #A66BFA Color code html values
Css A66BFA Hex Color Code for rgb 166,107,250
Css Html color #A66BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 166,107,250 colour codes.
Div Background-color : #A66BFA
.div{ background-color : #A66BFA; }
html #A66BFA color code
Text/Font color #A66BFA
.text{ color : #A66BFA; }
My text html color #A66BFA hex color code
Border html color #A66BFA hex color code
.border{ border:3px solid : #A66BFA; }
My div border color
Outline hex color #A66BFA
.outline{ outline:2px solid #A66BFA; }
My text outline color #A66BFA
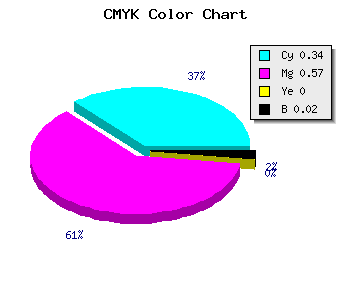
css #A66BFA Color code html chart

|

|
css Text shadow : #A66BFA color
.shadow{ text-shadow: 10px 10px 10px #A66BFA; }
My text shadow
Css box shadow : #A66BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A66BFA; }
My box shadow
Css Gradient html color #A66BFA code
.gradient{ background-color:#A66BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A66BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A66BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A66BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A66BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A66BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A66BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A66BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A66BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A66BFA Color code html values
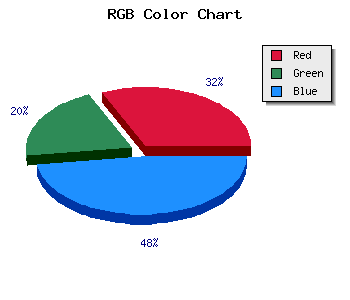
#A66BFA hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 41.96% green and 98.04% blue.
RGB percentage values corresponding to this are 166, 107, 250.
Html color #A66BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A66BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A66BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A66BFA Hex Color Conversion

|

|
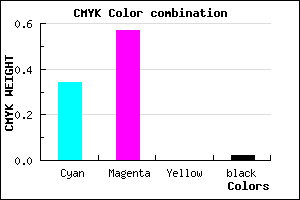
CMYK Css #A66BFA Color code combination mixer
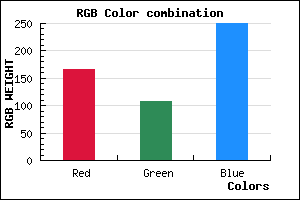
RGB Css #A66BFA Color Code Combination Mixer
Css #A66BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A66BFA hex color
a{ color: #A66BFA; }
css h1,h2,h3,h4,h5,h6 : #A66BFA
h1,h2,h3,h4,h5,h6{ color: #A66BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,107,250 Text color with hexadecimal code
Text font color is Rgb (166,107,250)
color css codes
Luminosity of css #A66BFA hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #36047a (3540090) #36047a
- #4c06ac (4982444) #4c06ac
- #6208dc (6424796) #6208dc
- #7c21f7 (8135159) #7c21f7
- #9851f9 (9982457) #9851f9
- #b683fb (11961339) #b683fb
- #d2b4fc (13808892) #d2b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #A66BFA (166,107,250) #A66BFA
- #9452F5 (148,82,245) #9452F5
- #8239F0 (130,57,240) #8239F0
- #7020EB (112,32,235) #7020EB
- #5E07E6 (94,7,230) #5E07E6
- #4C00E1 (76,0,225) #4C00E1
- #3A00DC (58,0,220) #3A00DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A66BFA hex color
Tints of css #A66BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (166,107,250) #0000C3
- #B87DFF (184,125,255) #B87DFF
- #CA8FFF (202,143,255) #CA8FFF
- #DCA1FF (220,161,255) #DCA1FF
- #EEB3FF (238,179,255) #EEB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF