Rgb 165,84,234 to Css #A554EA Color code html values
Css A554EA Hex Color Code for rgb 165,84,234
Css Html color #A554EA Hex color conversions, schemes, palette, combination, mixer, to rgb 165,84,234 colour codes.
Div Background-color : #A554EA
.div{ background-color : #A554EA; }
html #A554EA color code
Text/Font color #A554EA
.text{ color : #A554EA; }
My text html color #A554EA hex color code
Border html color #A554EA hex color code
.border{ border:3px solid : #A554EA; }
My div border color
Outline hex color #A554EA
.outline{ outline:2px solid #A554EA; }
My text outline color #A554EA
css #A554EA Color code html chart

|

|
css Text shadow : #A554EA color
.shadow{ text-shadow: 10px 10px 10px #A554EA; }
My text shadow
Css box shadow : #A554EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A554EA; }
My box shadow
Css Gradient html color #A554EA code
.gradient{ background-color:#A554EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A554EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A554EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A554EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A554EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A554EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A554EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A554EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A554EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A554EA Color code html values
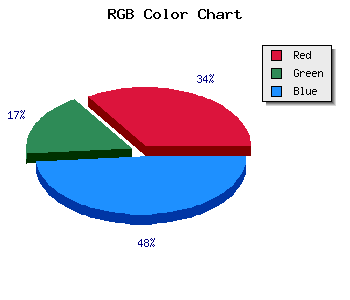
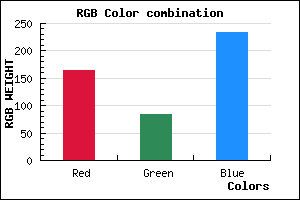
#A554EA hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 32.94% green and 91.76% blue.
RGB percentage values corresponding to this are 165, 84, 234.
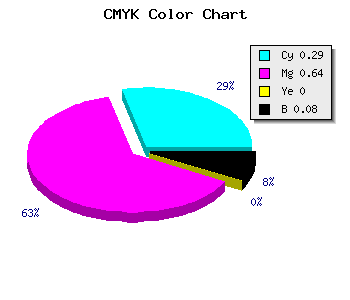
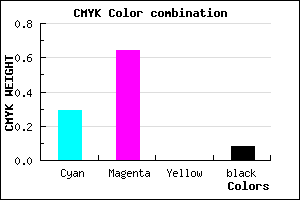
Html color #A554EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A554EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A554EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A554EA Hex Color Conversion

|

|
CMYK Css #A554EA Color code combination mixer
RGB Css #A554EA Color Code Combination Mixer
Css #A554EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A554EA hex color
a{ color: #A554EA; }
css h1,h2,h3,h4,h5,h6 : #A554EA
h1,h2,h3,h4,h5,h6{ color: #A554EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,84,234 Text color with hexadecimal code
Text font color is Rgb (165,84,234)
color css codes
Luminosity of css #A554EA hex color
- #0d0315 (852757) #0d0315
- #280844 (2623556) #280844
- #430e70 (4394608) #430e70
- #5f149e (6231198) #5f149e
- #7919cb (7936459) #7919cb
- #9332e6 (9646822) #9332e6
- #ab5feb (11231211) #ab5feb
- #c38df1 (12815857) #c38df1
- #dbbaf6 (14400246) #dbbaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #A554EA (165,84,234) #A554EA
- #933BE5 (147,59,229) #933BE5
- #8122E0 (129,34,224) #8122E0
- #6F09DB (111,9,219) #6F09DB
- #5D00D6 (93,0,214) #5D00D6
- #4B00D1 (75,0,209) #4B00D1
- #3900CC (57,0,204) #3900CC
- #2700C7 (39,0,199) #2700C7
- #1500C2 (21,0,194) #1500C2
- #0300BD (3,0,189) #0300BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #A554EA hex color
Tints of css #A554EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (165,84,234) #0000B3
- #B766FC (183,102,252) #B766FC
- #C978FF (201,120,255) #C978FF
- #DB8AFF (219,138,255) #DB8AFF
- #ED9CFF (237,156,255) #ED9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF