Rgb 171,95,235 to Css #AB5FEB Color code html values
Css AB5FEB Hex Color Code for rgb 171,95,235
Css Html color #AB5FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 171,95,235 colour codes.
Div Background-color : #AB5FEB
.div{ background-color : #AB5FEB; }
html #AB5FEB color code
Text/Font color #AB5FEB
.text{ color : #AB5FEB; }
My text html color #AB5FEB hex color code
Border html color #AB5FEB hex color code
.border{ border:3px solid : #AB5FEB; }
My div border color
Outline hex color #AB5FEB
.outline{ outline:2px solid #AB5FEB; }
My text outline color #AB5FEB
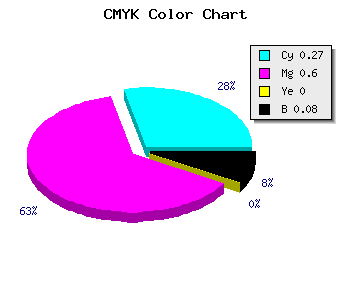
css #AB5FEB Color code html chart

|

|
css Text shadow : #AB5FEB color
.shadow{ text-shadow: 10px 10px 10px #AB5FEB; }
My text shadow
Css box shadow : #AB5FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB5FEB; }
My box shadow
Css Gradient html color #AB5FEB code
.gradient{ background-color:#AB5FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB5FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB5FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB5FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB5FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB5FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB5FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB5FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB5FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB5FEB Color code html values
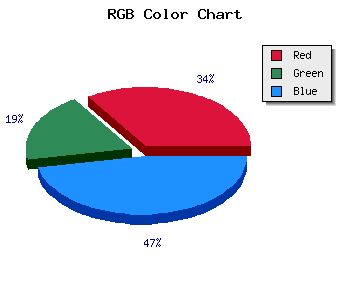
#AB5FEB hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 37.25% green and 92.16% blue.
RGB percentage values corresponding to this are 171, 95, 235.
Html color #AB5FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB5FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB5FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB5FEB Hex Color Conversion

|

|
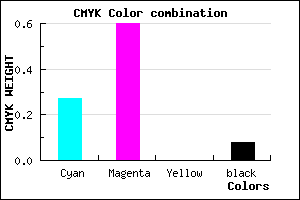
CMYK Css #AB5FEB Color code combination mixer
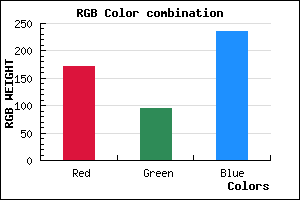
RGB Css #AB5FEB Color Code Combination Mixer
Css #AB5FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB5FEB hex color
a{ color: #AB5FEB; }
css h1,h2,h3,h4,h5,h6 : #AB5FEB
h1,h2,h3,h4,h5,h6{ color: #AB5FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,95,235 Text color with hexadecimal code
Text font color is Rgb (171,95,235)
color css codes
Luminosity of css #AB5FEB hex color
- #0d0315 (852757) #0d0315
- #280844 (2623556) #280844
- #430e70 (4394608) #430e70
- #5f149e (6231198) #5f149e
- #7919cb (7936459) #7919cb
- #9333e5 (9647077) #9333e5
- #ab5feb (11231211) #ab5feb
- #c38df1 (12815857) #c38df1
- #dabaf6 (14334710) #dabaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #AB5FEB (171,95,235) #AB5FEB
- #9946E6 (153,70,230) #9946E6
- #872DE1 (135,45,225) #872DE1
- #7514DC (117,20,220) #7514DC
- #6300D7 (99,0,215) #6300D7
- #5100D2 (81,0,210) #5100D2
- #3F00CD (63,0,205) #3F00CD
- #2D00C8 (45,0,200) #2D00C8
- #1B00C3 (27,0,195) #1B00C3
- #0900BE (9,0,190) #0900BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AB5FEB hex color
Tints of css #AB5FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (171,95,235) #0000B4
- #BD71FD (189,113,253) #BD71FD
- #CF83FF (207,131,255) #CF83FF
- #E195FF (225,149,255) #E195FF
- #F3A7FF (243,167,255) #F3A7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF