Rgb 165,139,237 to Css #A58BED Color code html values
Css A58BED Hex Color Code for rgb 165,139,237
Css Html color #A58BED Hex color conversions, schemes, palette, combination, mixer, to rgb 165,139,237 colour codes.
Div Background-color : #A58BED
.div{ background-color : #A58BED; }
html #A58BED color code
Text/Font color #A58BED
.text{ color : #A58BED; }
My text html color #A58BED hex color code
Border html color #A58BED hex color code
.border{ border:3px solid : #A58BED; }
My div border color
Outline hex color #A58BED
.outline{ outline:2px solid #A58BED; }
My text outline color #A58BED
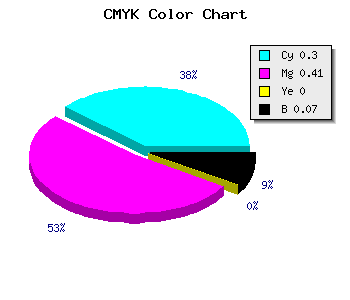
css #A58BED Color code html chart

|

|
css Text shadow : #A58BED color
.shadow{ text-shadow: 10px 10px 10px #A58BED; }
My text shadow
Css box shadow : #A58BED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A58BED; }
My box shadow
Css Gradient html color #A58BED code
.gradient{ background-color:#A58BED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A58BED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A58BED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A58BED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A58BED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A58BED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A58BED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A58BED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A58BED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A58BED Color code html values
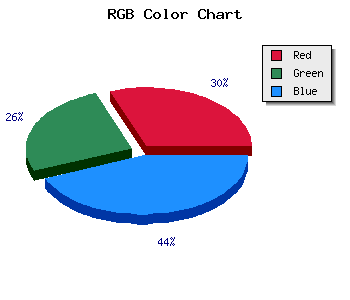
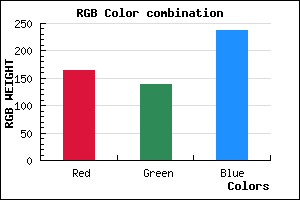
#A58BED hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 54.51% green and 92.94% blue.
RGB percentage values corresponding to this are 165, 139, 237.
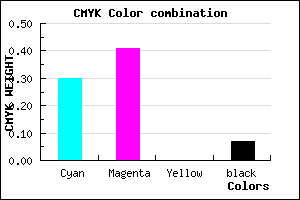
Html color #A58BED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A58BED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A58BED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A58BED Hex Color Conversion

|

|
CMYK Css #A58BED Color code combination mixer
RGB Css #A58BED Color Code Combination Mixer
Css #A58BED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A58BED hex color
a{ color: #A58BED; }
css h1,h2,h3,h4,h5,h6 : #A58BED
h1,h2,h3,h4,h5,h6{ color: #A58BED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,139,237 Text color with hexadecimal code
Text font color is Rgb (165,139,237)
color css codes
Luminosity of css #A58BED hex color
- #080315 (525077) #080315
- #190a42 (1641026) #190a42
- #29116d (2691437) #29116d
- #3a189a (3807386) #3a189a
- #4a1fc5 (4857797) #4a1fc5
- #6438e0 (6568160) #6438e0
- #8563e7 (8741863) #8563e7
- #a890ee (11047150) #a890ee
- #cabcf4 (13286644) #cabcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #A58BED (165,139,237) #A58BED
- #9372E8 (147,114,232) #9372E8
- #8159E3 (129,89,227) #8159E3
- #6F40DE (111,64,222) #6F40DE
- #5D27D9 (93,39,217) #5D27D9
- #4B0ED4 (75,14,212) #4B0ED4
- #3900CF (57,0,207) #3900CF
- #2700CA (39,0,202) #2700CA
- #1500C5 (21,0,197) #1500C5
- #0300C0 (3,0,192) #0300C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A58BED hex color
Tints of css #A58BED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (165,139,237) #0000B6
- #B79DFF (183,157,255) #B79DFF
- #C9AFFF (201,175,255) #C9AFFF
- #DBC1FF (219,193,255) #DBC1FF
- #EDD3FF (237,211,255) #EDD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF