Rgb 237,211,255 to Css #EDD3FF Color code html values
Css EDD3FF Hex Color Code for rgb 237,211,255
Css Html color #EDD3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,211,255 colour codes.
Div Background-color : #EDD3FF
.div{ background-color : #EDD3FF; }
html #EDD3FF color code
Text/Font color #EDD3FF
.text{ color : #EDD3FF; }
My text html color #EDD3FF hex color code
Border html color #EDD3FF hex color code
.border{ border:3px solid : #EDD3FF; }
My div border color
Outline hex color #EDD3FF
.outline{ outline:2px solid #EDD3FF; }
My text outline color #EDD3FF
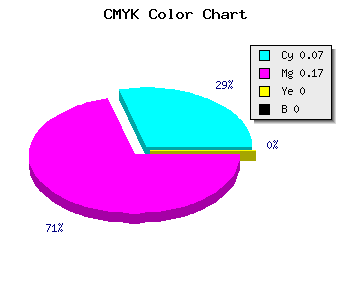
css #EDD3FF Color code html chart

|

|
css Text shadow : #EDD3FF color
.shadow{ text-shadow: 10px 10px 10px #EDD3FF; }
My text shadow
Css box shadow : #EDD3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDD3FF; }
My box shadow
Css Gradient html color #EDD3FF code
.gradient{ background-color:#EDD3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDD3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDD3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDD3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDD3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDD3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDD3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDD3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDD3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDD3FF Color code html values
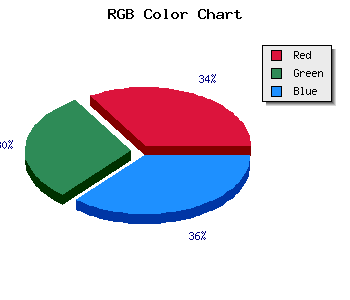
#EDD3FF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 82.75% green and 100% blue.
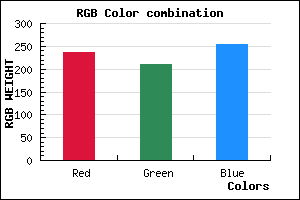
RGB percentage values corresponding to this are 237, 211, 255.
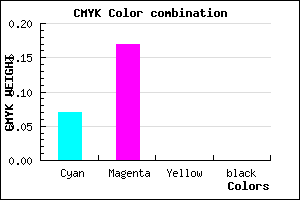
Html color #EDD3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDD3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDD3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDD3FF Hex Color Conversion

|

|
CMYK Css #EDD3FF Color code combination mixer
RGB Css #EDD3FF Color Code Combination Mixer
Css #EDD3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDD3FF hex color
a{ color: #EDD3FF; }
css h1,h2,h3,h4,h5,h6 : #EDD3FF
h1,h2,h3,h4,h5,h6{ color: #EDD3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,211,255 Text color with hexadecimal code
Text font color is Rgb (237,211,255)
color css codes
Luminosity of css #EDD3FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #EDD3FF (237,211,255) #EDD3FF
- #DBBAFA (219,186,250) #DBBAFA
- #C9A1F5 (201,161,245) #C9A1F5
- #B788F0 (183,136,240) #B788F0
- #A56FEB (165,111,235) #A56FEB
- #9356E6 (147,86,230) #9356E6
- #813DE1 (129,61,225) #813DE1
- #6F24DC (111,36,220) #6F24DC
- #5D0BD7 (93,11,215) #5D0BD7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #EDD3FF hex color
Tints of css #EDD3FF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,211,255) #2700C8
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF