Rgb 164,148,201 to Css #A494C9 Color code html values
Css A494C9 Hex Color Code for rgb 164,148,201
Css Html color #A494C9 Hex color conversions, schemes, palette, combination, mixer, to rgb 164,148,201 colour codes.
Div Background-color : #A494C9
.div{ background-color : #A494C9; }
html #A494C9 color code
Text/Font color #A494C9
.text{ color : #A494C9; }
My text html color #A494C9 hex color code
Border html color #A494C9 hex color code
.border{ border:3px solid : #A494C9; }
My div border color
Outline hex color #A494C9
.outline{ outline:2px solid #A494C9; }
My text outline color #A494C9
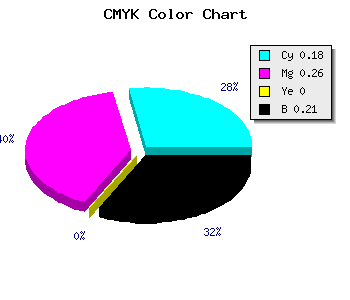
css #A494C9 Color code html chart

|

|
css Text shadow : #A494C9 color
.shadow{ text-shadow: 10px 10px 10px #A494C9; }
My text shadow
Css box shadow : #A494C9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A494C9; }
My box shadow
Css Gradient html color #A494C9 code
.gradient{ background-color:#A494C9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A494C9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A494C9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A494C9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A494C9 0%, #00000C 100%); background-image:linear-gradient(180deg, #A494C9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A494C9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A494C9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A494C9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A494C9 Color code html values
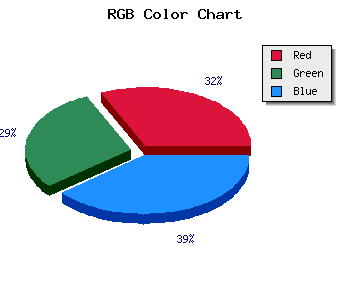
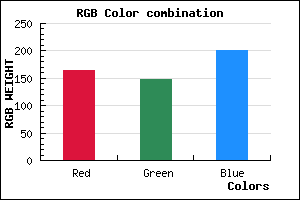
#A494C9 hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 58.04% green and 78.82% blue.
RGB percentage values corresponding to this are 164, 148, 201.
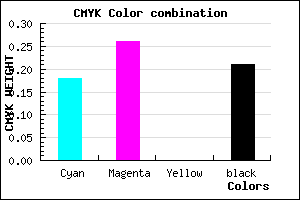
Html color #A494C9 has 0% cyan, 0% magenta, 0% yellow and 54% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A494C9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A494C9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A494C9 Hex Color Conversion

|

|
CMYK Css #A494C9 Color code combination mixer
RGB Css #A494C9 Color Code Combination Mixer
Css #A494C9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A494C9 hex color
a{ color: #A494C9; }
css h1,h2,h3,h4,h5,h6 : #A494C9
h1,h2,h3,h4,h5,h6{ color: #A494C9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,148,201 Text color with hexadecimal code
Text font color is Rgb (164,148,201)
color css codes
Luminosity of css #A494C9 hex color
- #0a0810 (657424) #0a0810
- #211933 (2169139) #211933
- #372a54 (3615316) #372a54
- #4e3c76 (5127286) #4e3c76
- #634c98 (6507672) #634c98
- #7d66b2 (8218290) #7d66b2
- #9987c3 (10061763) #9987c3
- #b7aad4 (12036820) #b7aad4
- #d3cbe5 (13880293) #d3cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #A494C9 (164,148,201) #A494C9
- #927BC4 (146,123,196) #927BC4
- #8062BF (128,98,191) #8062BF
- #6E49BA (110,73,186) #6E49BA
- #5C30B5 (92,48,181) #5C30B5
- #4A17B0 (74,23,176) #4A17B0
- #3800AB (56,0,171) #3800AB
- #2600A6 (38,0,166) #2600A6
- #1400A1 (20,0,161) #1400A1
- #02009C (2,0,156) #02009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
Color Shades of css #A494C9 hex color
Tints of css #A494C9 hex color
- Darker/lighter shades: Hex color values:
- #000092 (164,148,201) #000092
- #B6A6DB (182,166,219) #B6A6DB
- #C8B8ED (200,184,237) #C8B8ED
- #DACAFF (218,202,255) #DACAFF
- #ECDCFF (236,220,255) #ECDCFF
- #FEEEFF (254,238,255) #FEEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF