Rgb 164,126,187 to Css #A47EBB Color code html values
Css A47EBB Hex Color Code for rgb 164,126,187
Css Html color #A47EBB Hex color conversions, schemes, palette, combination, mixer, to rgb 164,126,187 colour codes.
Div Background-color : #A47EBB
.div{ background-color : #A47EBB; }
html #A47EBB color code
Text/Font color #A47EBB
.text{ color : #A47EBB; }
My text html color #A47EBB hex color code
Border html color #A47EBB hex color code
.border{ border:3px solid : #A47EBB; }
My div border color
Outline hex color #A47EBB
.outline{ outline:2px solid #A47EBB; }
My text outline color #A47EBB
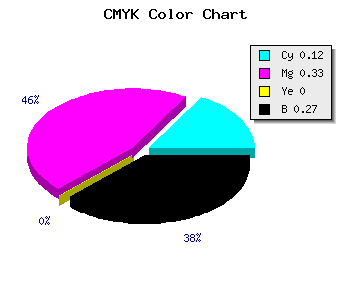
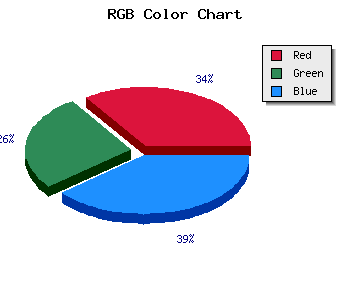
css #A47EBB Color code html chart

|

|
css Text shadow : #A47EBB color
.shadow{ text-shadow: 10px 10px 10px #A47EBB; }
My text shadow
Css box shadow : #A47EBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A47EBB; }
My box shadow
Css Gradient html color #A47EBB code
.gradient{ background-color:#A47EBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A47EBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A47EBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A47EBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A47EBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A47EBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A47EBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A47EBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A47EBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A47EBB Color code html values
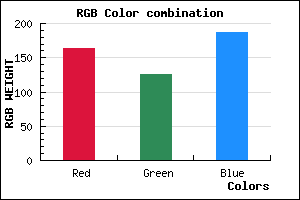
#A47EBB hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 49.41% green and 73.33% blue.
RGB percentage values corresponding to this are 164, 126, 187.
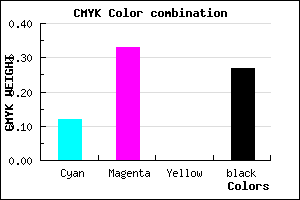
Html color #A47EBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A47EBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A47EBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A47EBB Hex Color Conversion

|

|
CMYK Css #A47EBB Color code combination mixer
RGB Css #A47EBB Color Code Combination Mixer
Css #A47EBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A47EBB hex color
a{ color: #A47EBB; }
css h1,h2,h3,h4,h5,h6 : #A47EBB
h1,h2,h3,h4,h5,h6{ color: #A47EBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,126,187 Text color with hexadecimal code
Text font color is Rgb (164,126,187)
color css codes
Luminosity of css #A47EBB hex color
- #0d0810 (854032) #0d0810
- #291a32 (2693682) #291a32
- #432b53 (4402003) #432b53
- #5f3d75 (6241653) #5f3d75
- #7a4f95 (8015765) #7a4f95
- #9468b0 (9726128) #9468b0
- #ab89c1 (11241921) #ab89c1
- #c3abd3 (12823507) #c3abd3
- #dbcce4 (14404836) #dbcce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #A47EBB (164,126,187) #A47EBB
- #9265B6 (146,101,182) #9265B6
- #804CB1 (128,76,177) #804CB1
- #6E33AC (110,51,172) #6E33AC
- #5C1AA7 (92,26,167) #5C1AA7
- #4A01A2 (74,1,162) #4A01A2
- #38009D (56,0,157) #38009D
- #260098 (38,0,152) #260098
- #140093 (20,0,147) #140093
- #02008E (2,0,142) #02008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #A47EBB hex color
Tints of css #A47EBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (164,126,187) #000084
- #B690CD (182,144,205) #B690CD
- #C8A2DF (200,162,223) #C8A2DF
- #DAB4F1 (218,180,241) #DAB4F1
- #ECC6FF (236,198,255) #ECC6FF
- #FED8FF (254,216,255) #FED8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF