Rgb 164,119,255 to Css #A477FF Color code html values
Css A477FF Hex Color Code for rgb 164,119,255
Css Html color #A477FF Hex color conversions, schemes, palette, combination, mixer, to rgb 164,119,255 colour codes.
Div Background-color : #A477FF
.div{ background-color : #A477FF; }
html #A477FF color code
Text/Font color #A477FF
.text{ color : #A477FF; }
My text html color #A477FF hex color code
Border html color #A477FF hex color code
.border{ border:3px solid : #A477FF; }
My div border color
Outline hex color #A477FF
.outline{ outline:2px solid #A477FF; }
My text outline color #A477FF
css #A477FF Color code html chart

|

|
css Text shadow : #A477FF color
.shadow{ text-shadow: 10px 10px 10px #A477FF; }
My text shadow
Css box shadow : #A477FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A477FF; }
My box shadow
Css Gradient html color #A477FF code
.gradient{ background-color:#A477FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A477FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A477FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A477FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A477FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A477FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A477FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A477FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A477FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A477FF Color code html values
#A477FF hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 46.67% green and 100% blue.
RGB percentage values corresponding to this are 164, 119, 255.
Html color #A477FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A477FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A477FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A477FF Hex Color Conversion

|

|
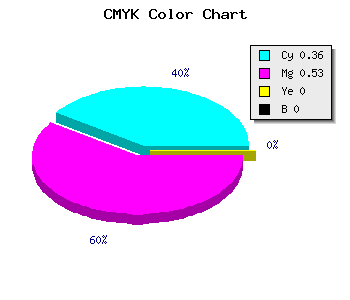
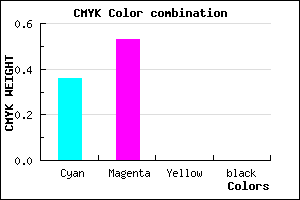
CMYK Css #A477FF Color code combination mixer
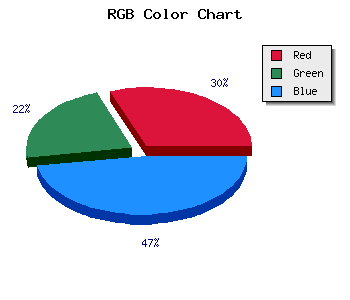
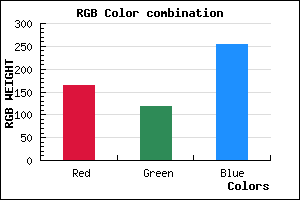
RGB Css #A477FF Color Code Combination Mixer
Css #A477FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A477FF hex color
a{ color: #A477FF; }
css h1,h2,h3,h4,h5,h6 : #A477FF
h1,h2,h3,h4,h5,h6{ color: #A477FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,119,255 Text color with hexadecimal code
Text font color is Rgb (164,119,255)
color css codes
Luminosity of css #A477FF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #A477FF (164,119,255) #A477FF
- #925EFA (146,94,250) #925EFA
- #8045F5 (128,69,245) #8045F5
- #6E2CF0 (110,44,240) #6E2CF0
- #5C13EB (92,19,235) #5C13EB
- #4A00E6 (74,0,230) #4A00E6
- #3800E1 (56,0,225) #3800E1
- #2600DC (38,0,220) #2600DC
- #1400D7 (20,0,215) #1400D7
- #0200D2 (2,0,210) #0200D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A477FF hex color
Tints of css #A477FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (164,119,255) #0000C8
- #B689FF (182,137,255) #B689FF
- #C89BFF (200,155,255) #C89BFF
- #DAADFF (218,173,255) #DAADFF
- #ECBFFF (236,191,255) #ECBFFF
- #FED1FF (254,209,255) #FED1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF